Tutorial & Review: Smoobu booking system with WordPress

In this step-by-step guide, we’ll show you how to integrate your Smoobu booking engine into your WordPress Holiday Rental website.
You’ll end up with a user-friendly web presence that offers your guests a smooth booking experience and saves you valuable time.
As a holiday accommodation landlord, it can be very time-consuming to manage booking requests and keep your availability calendar up to date.
Smoobu has created a pretty ingenious solution to this problem. It’s basically SaaS (Software as a Service) – a comprehensive holiday accommodation management platform – and offers seamless integration with WordPress so you can present your property’s availability to potential guests online.
So much for the intro. Let’s get started, shall we?
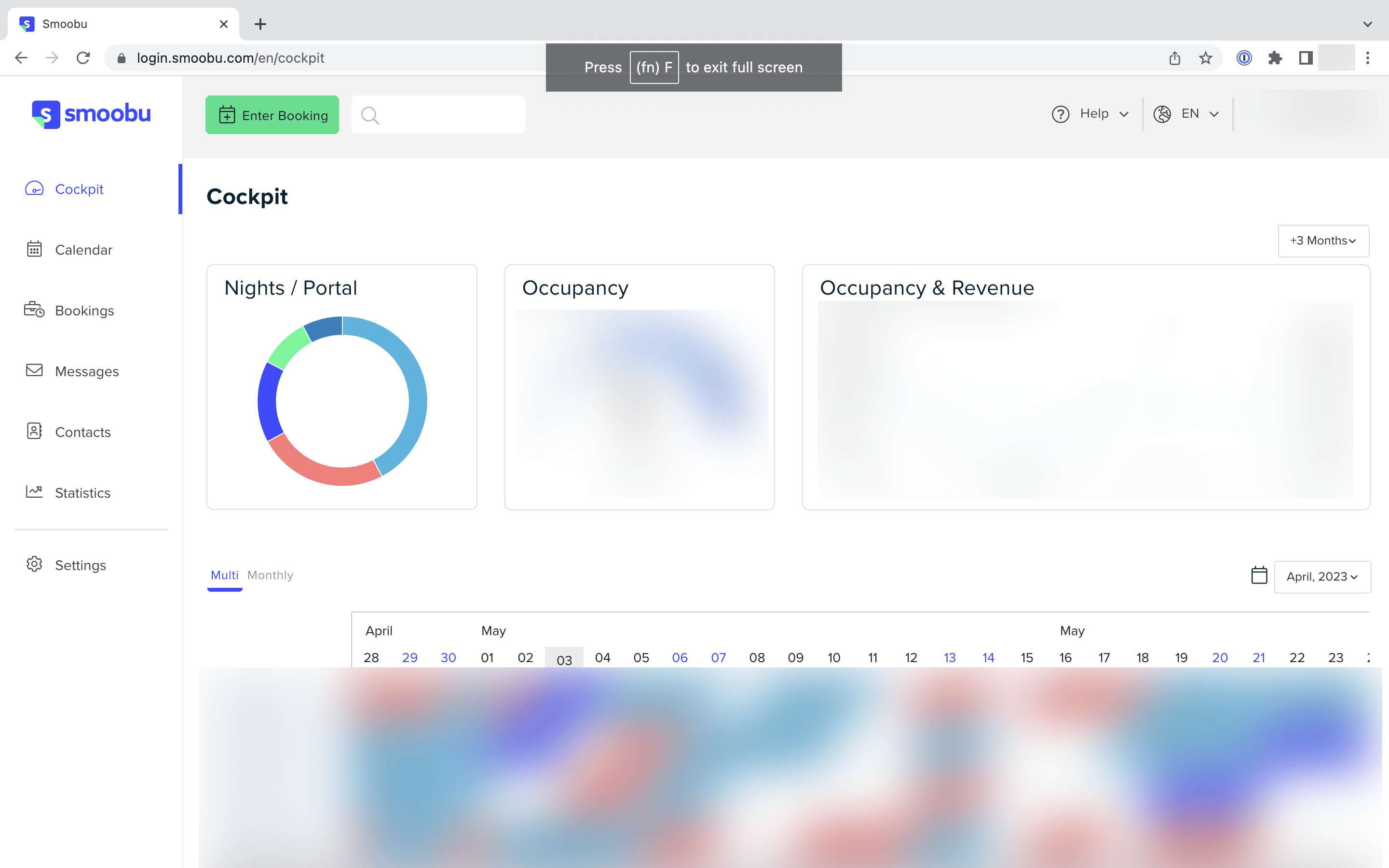
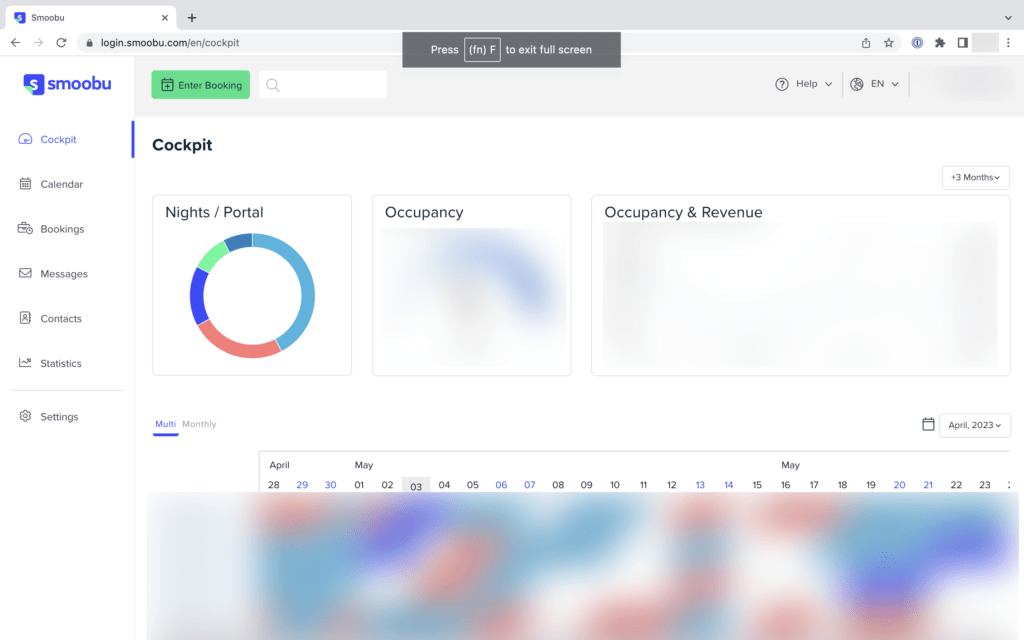
Log in to your Smoobu Cockpit
You can find the Smoobu Dashboard / Cockpit here: ➡️ www.login.smoobu.com

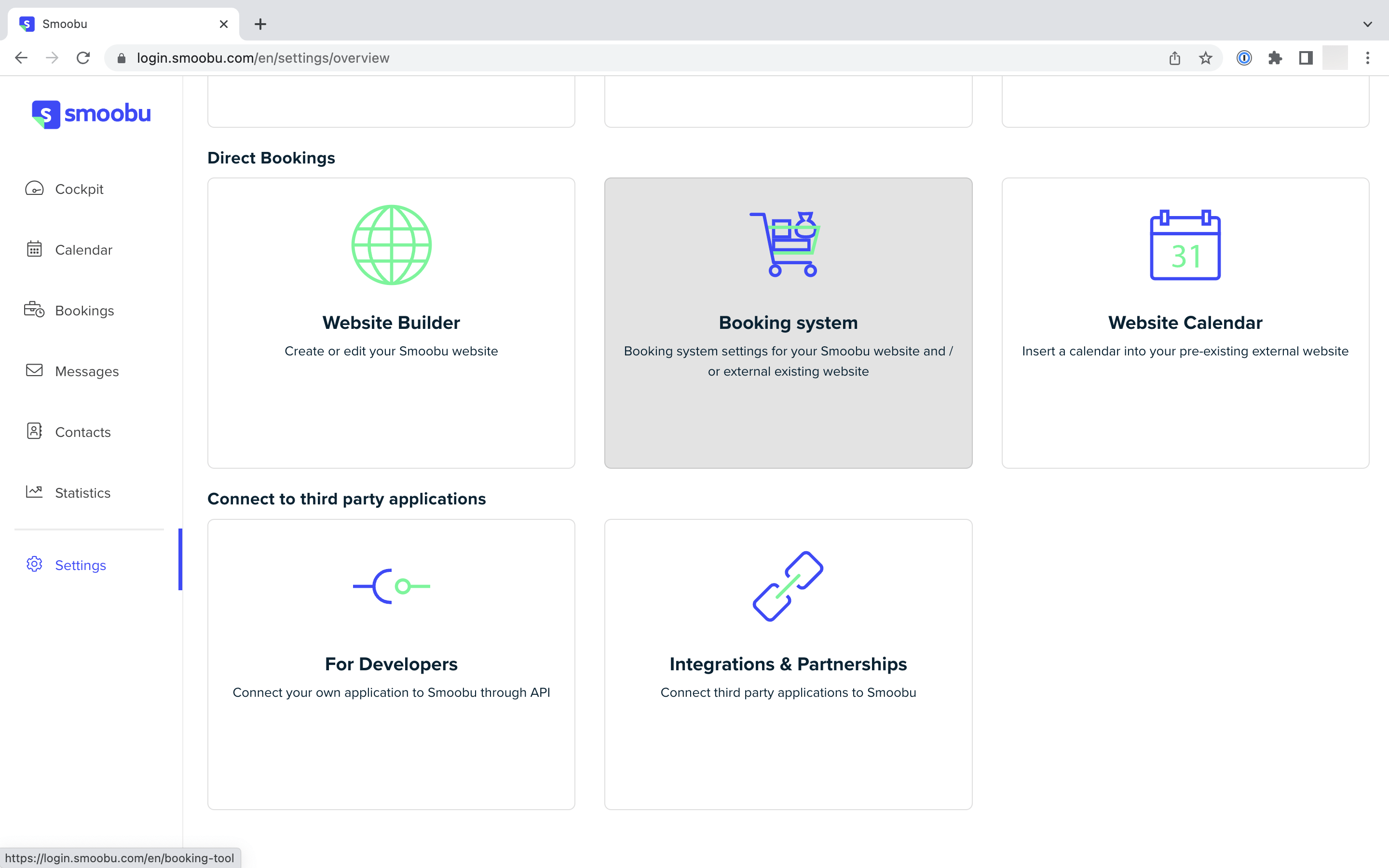
Select Settings from the menu on the left-hand side
The “Settings” tab is located in the menu bar on the left.

Scroll down to the Booking System tile and click on it.
Here you will find the HTML code templates for integration into your content management system (WordPress, Webflow, Contao, TYPO3 etc.) or your website builder (Squarespace, Wix, Weebly, 1&1 IONOS Website).

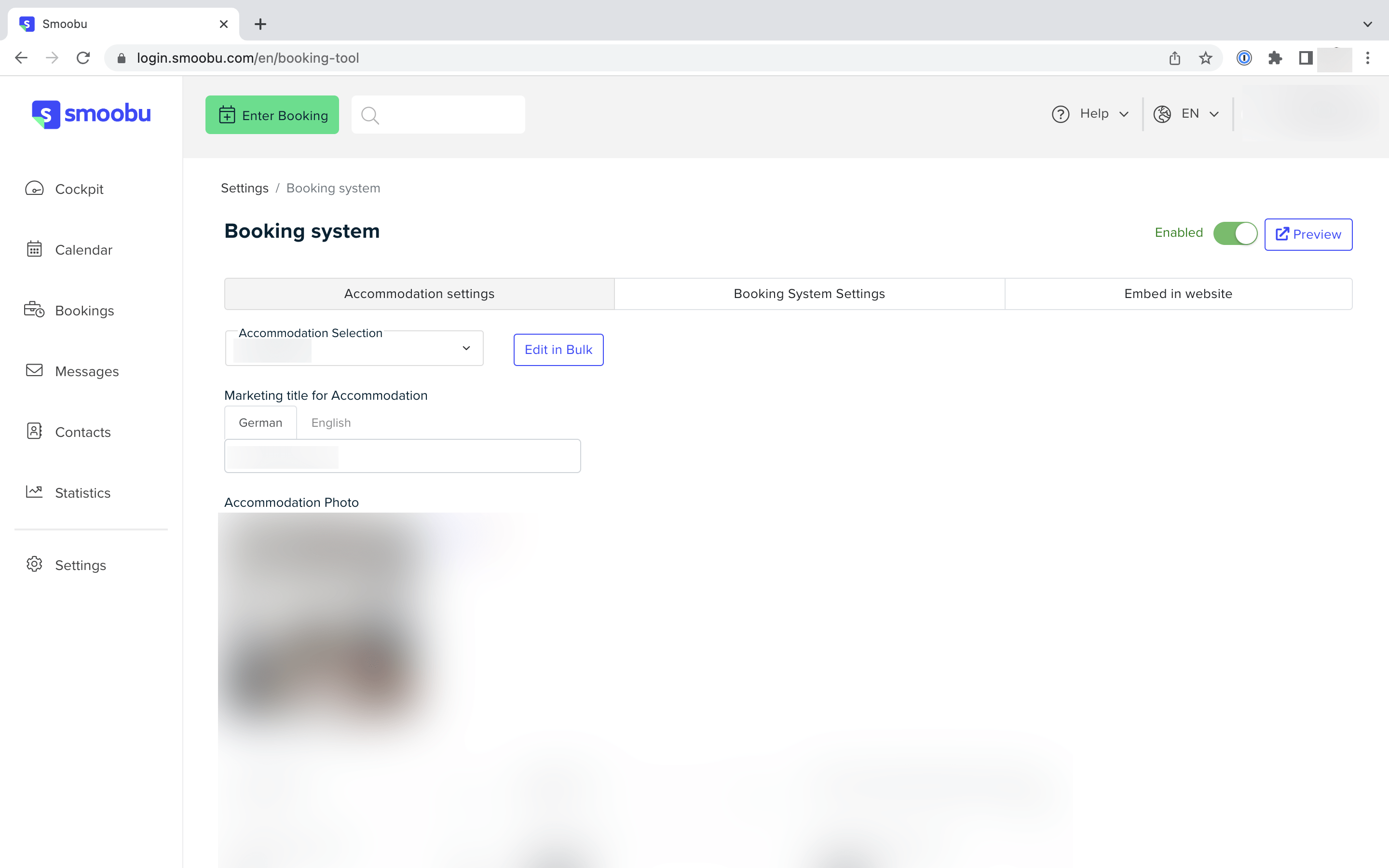
Click on the Embed in website tab on the top right corner
If you only market one object via Smoobu, you will only see one line here. As we have used an example with several objects, you will see different objects (= different holiday homes or units) here.

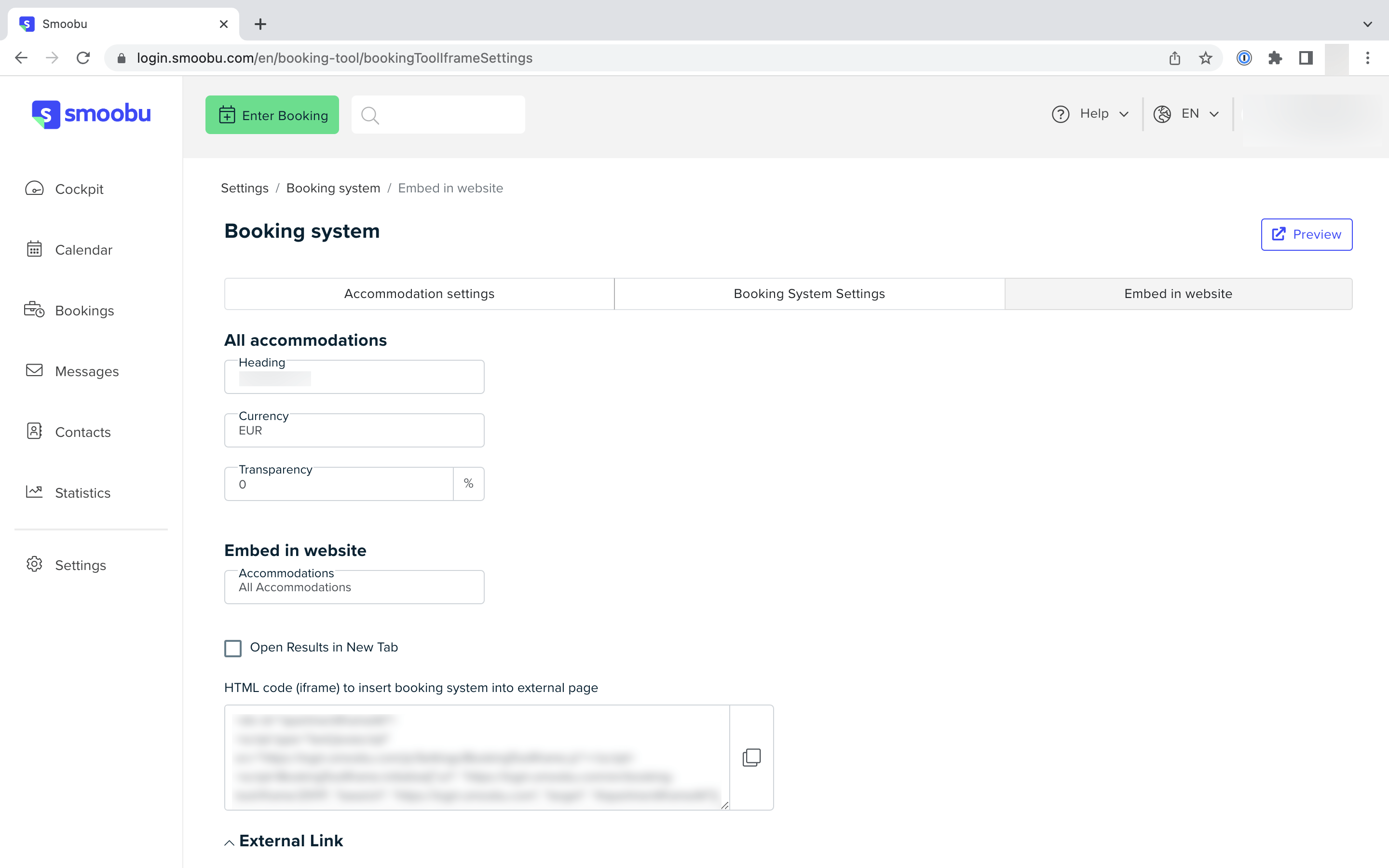
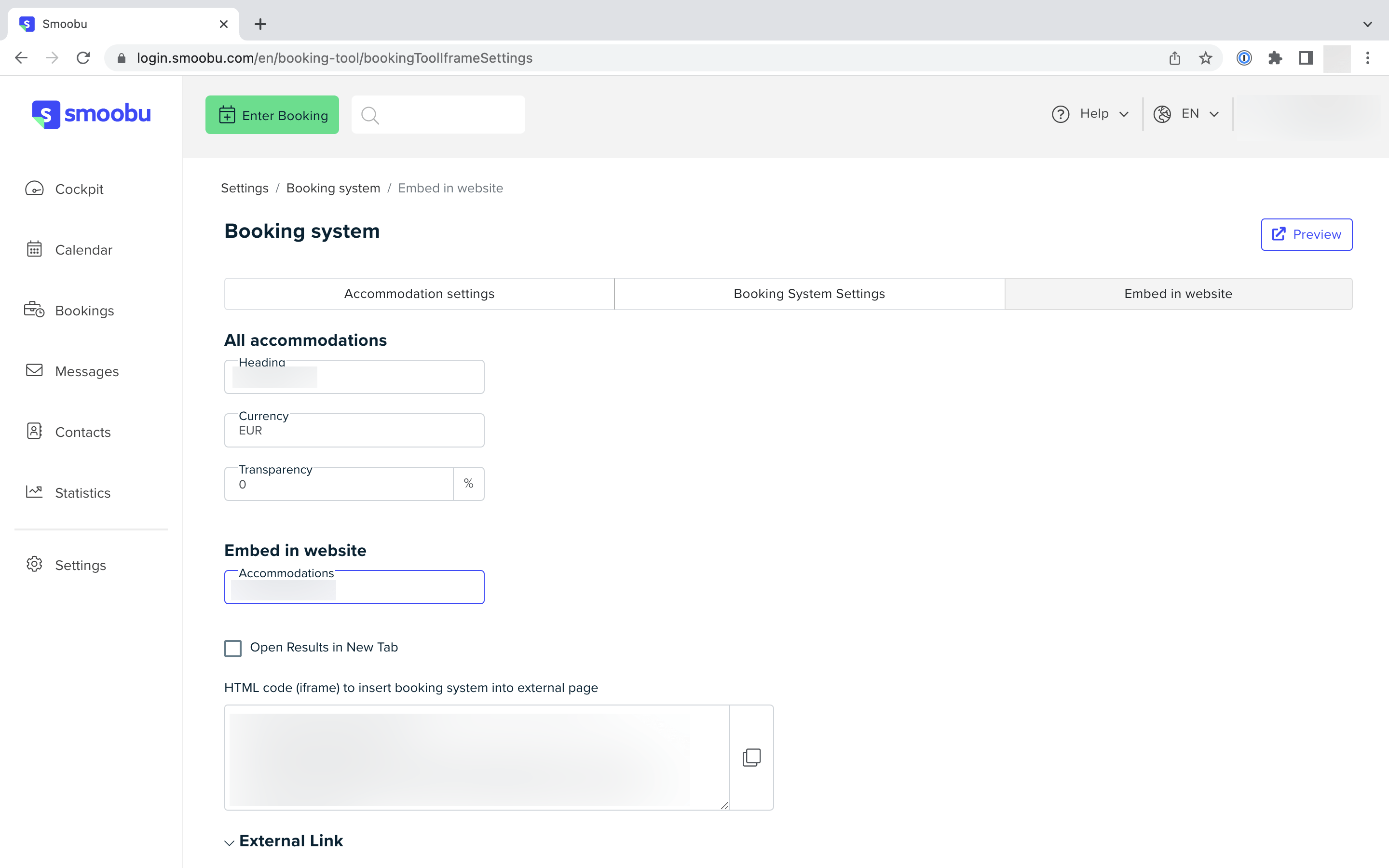
Under the tab Embed in website you have two options:
a) All your accommodations – This allows website visitors (= potential guests) to enter their desired dates and number of guests and search for availability in all your accommodations.
b) Select one of your properties – This allows you to add a booking form only for the selected property on the page (useful for a separate sub-page for each property).

Click on the copy icon next to the code snippet to copy the code
Since it is HTML code, you have to insert it as such into your website.
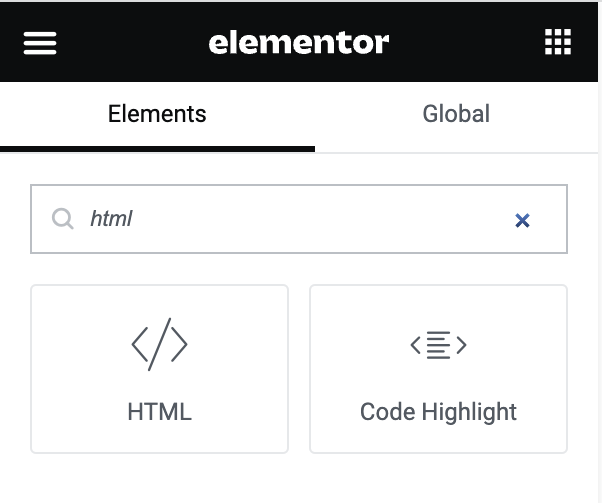
For example, you can use the HTML widget in Elementor. If you use DIVI (Elegant Themes), select the Code Widget.

Paste the HTML code into your website at the desired location.

Great! You did it. 🥳

5+ website examples with built-in Smoobu booking system
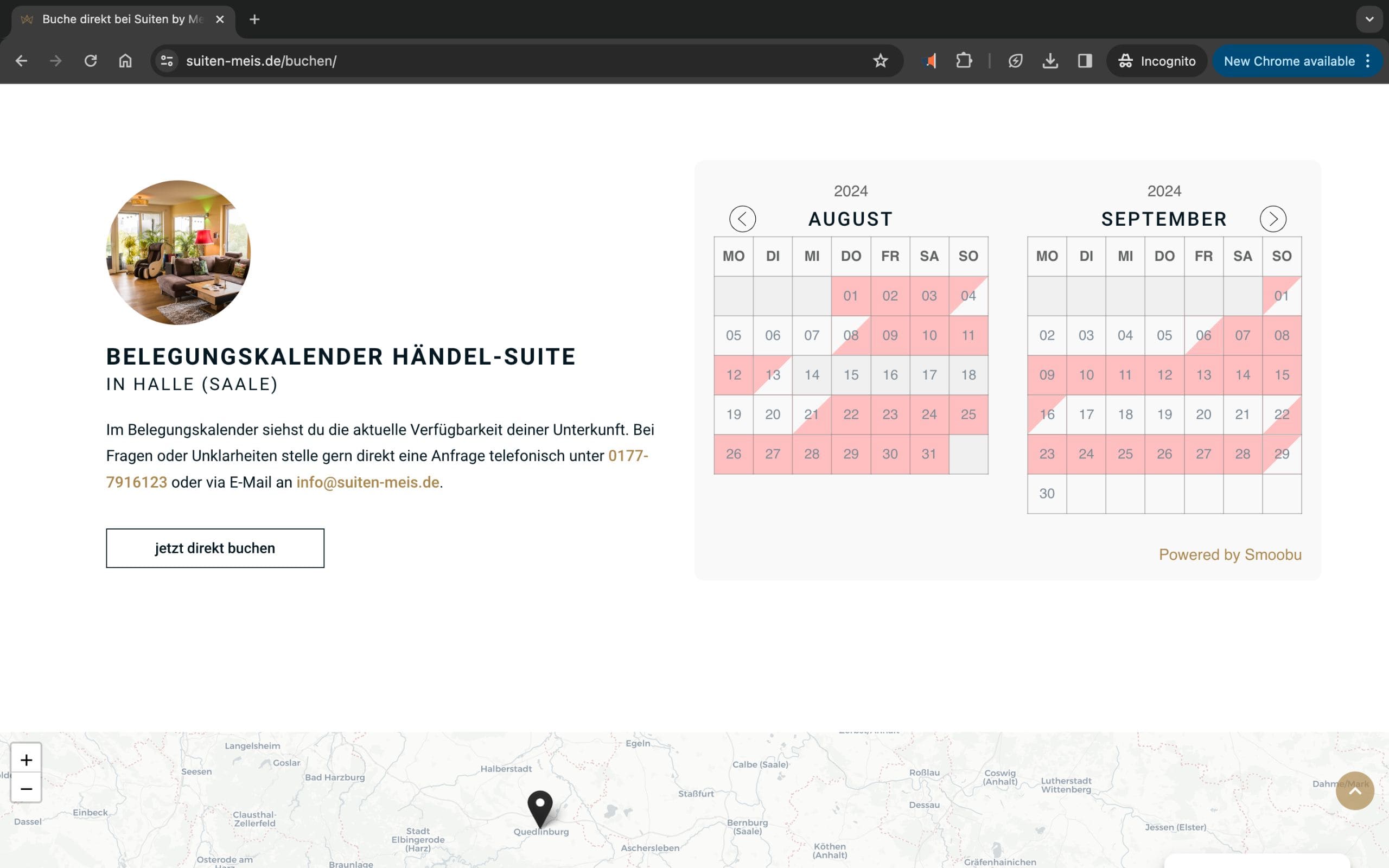
1. Suites By Meis | Quedlinburg & Halle (Saale), Germany 🇩🇪

- WordPress with Elementor
- via smoobu
- 2x Holiday Flat
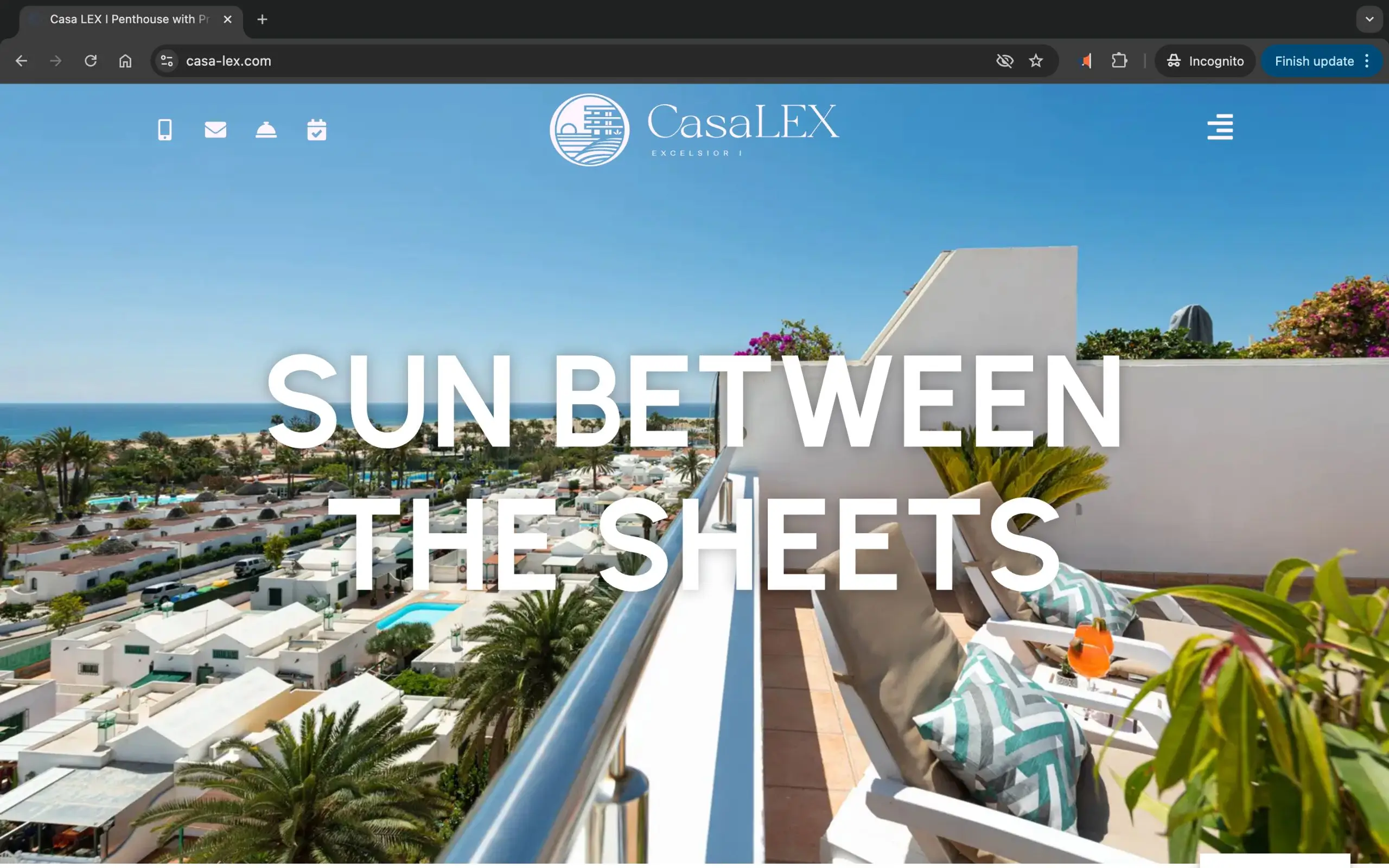
2. Casa Lex Penthouse | Gran Canaria, Spain 🇪🇸

- WordPress with Elementor Builder
- via smoobu
- 1x Penthouse
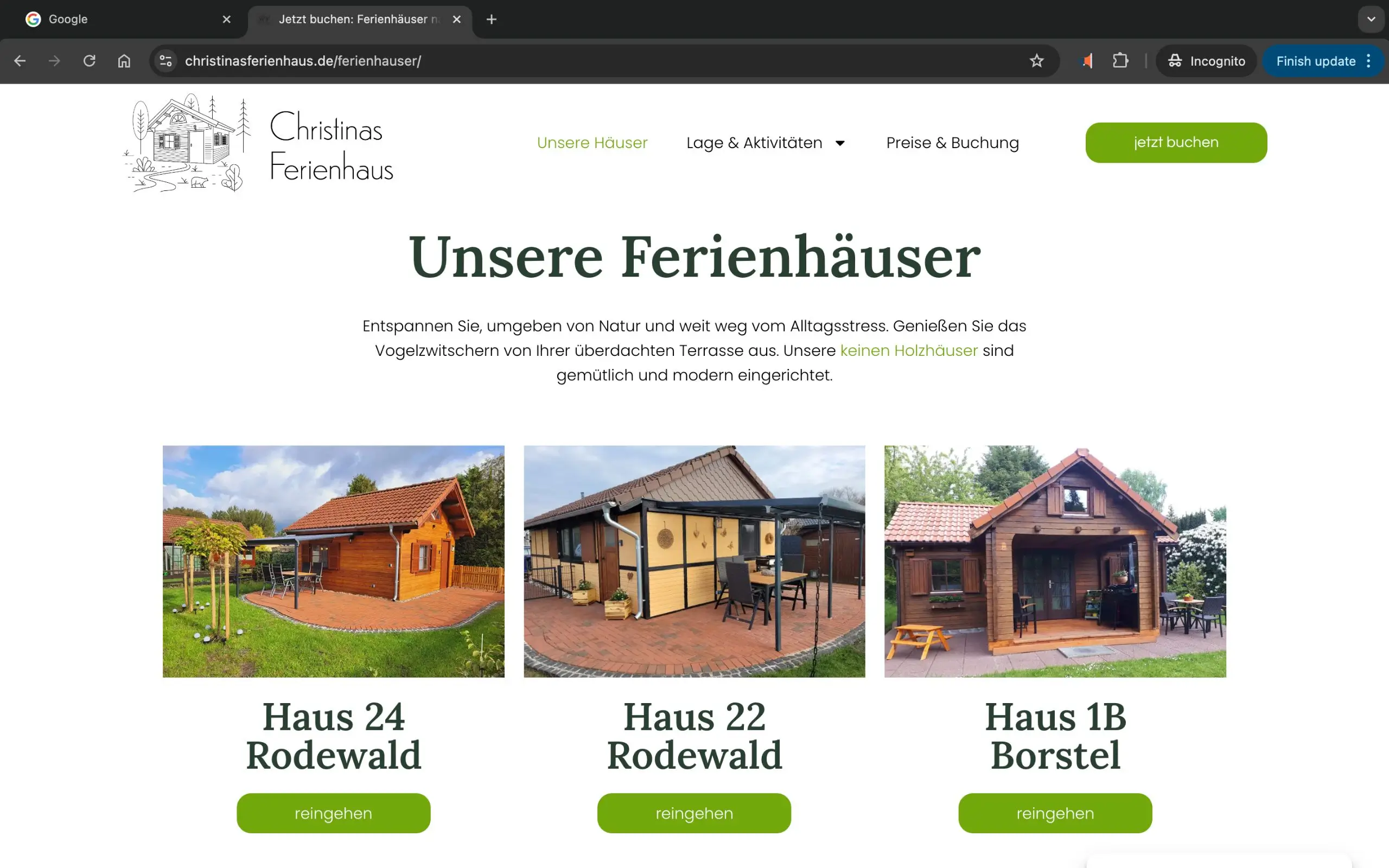
3. Christinas Holiday Homes | Borstel & Rodewald, Germany 🇩🇪

- WordPress with Elementor Builder
- via smoobu
- 3x Holiday Homes
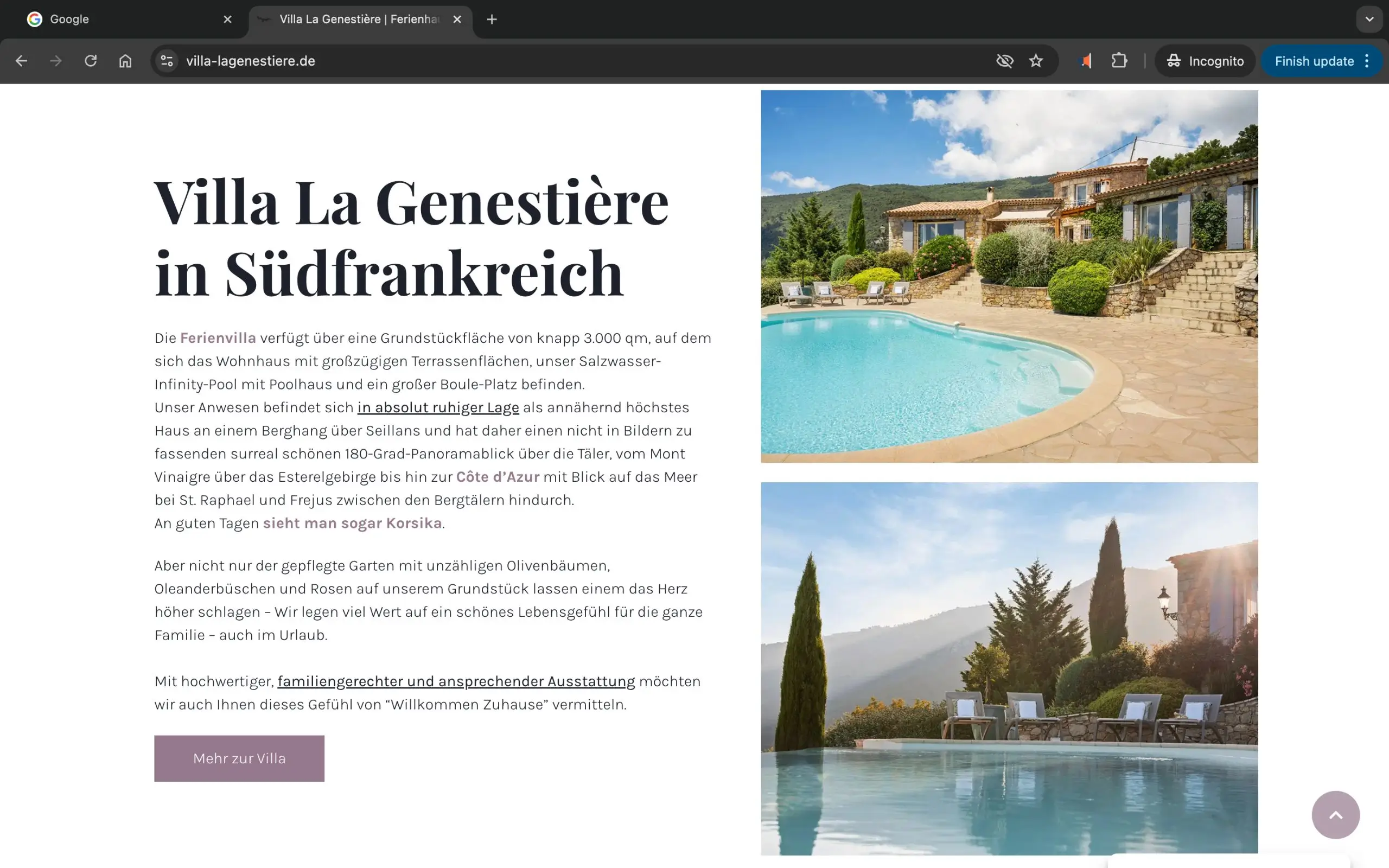
4. Villa La Genestière | Seillans, France 🇫🇷

- WordPress with Elementor Builder
- via smoobu
- 1x Hoilday Villa
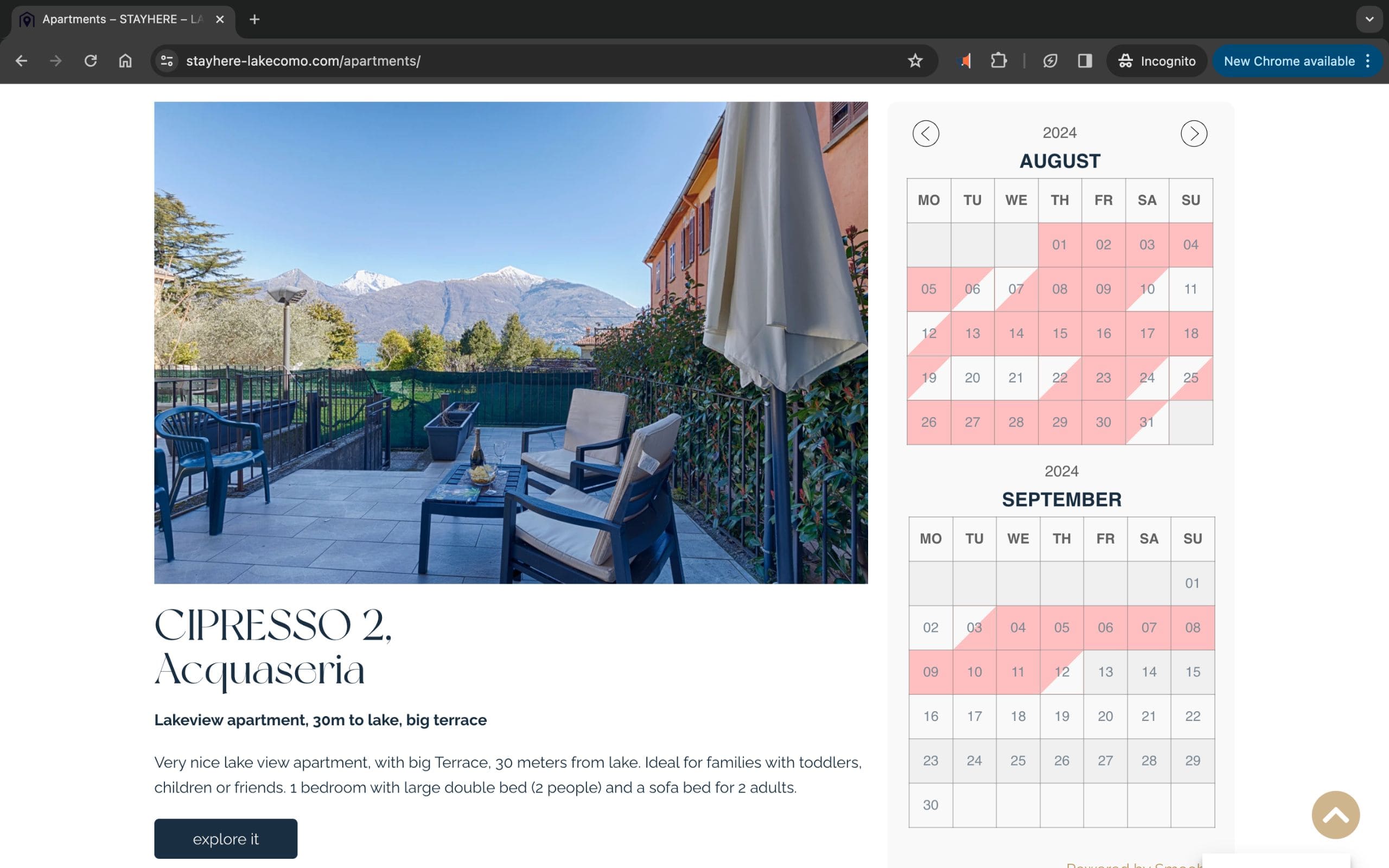
5. StayHere Lake Como | Italy 🇮🇹

- WordPress with Elementor Builder
- via smoobu
- 3x Holiday Apartments
Hast du noch Fragen?