Tutorial: Integrating smoobu Calendar with WordPress

In this step-by-step tutorial, we’ll walk you through the process of integrating the Smoobu availability calendar into your WordPress website.
By the end, you’ll have a user-friendly calendar that ensures your guests have a smooth booking experience while saving you valuable time.
As a vacation rental owner, managing bookings and keeping your availability calendars up to date can be time-consuming.
Smoobu created a quite awesome sulution for this problem. It is basically SaaS (Software as a Service)- a comprehensive vacation rental management platform – and it offers a seamless integration with WordPress, allowing you to showcase your property’s availability to potential guests online.
So much for the introduction. Let’s get started, shall we?
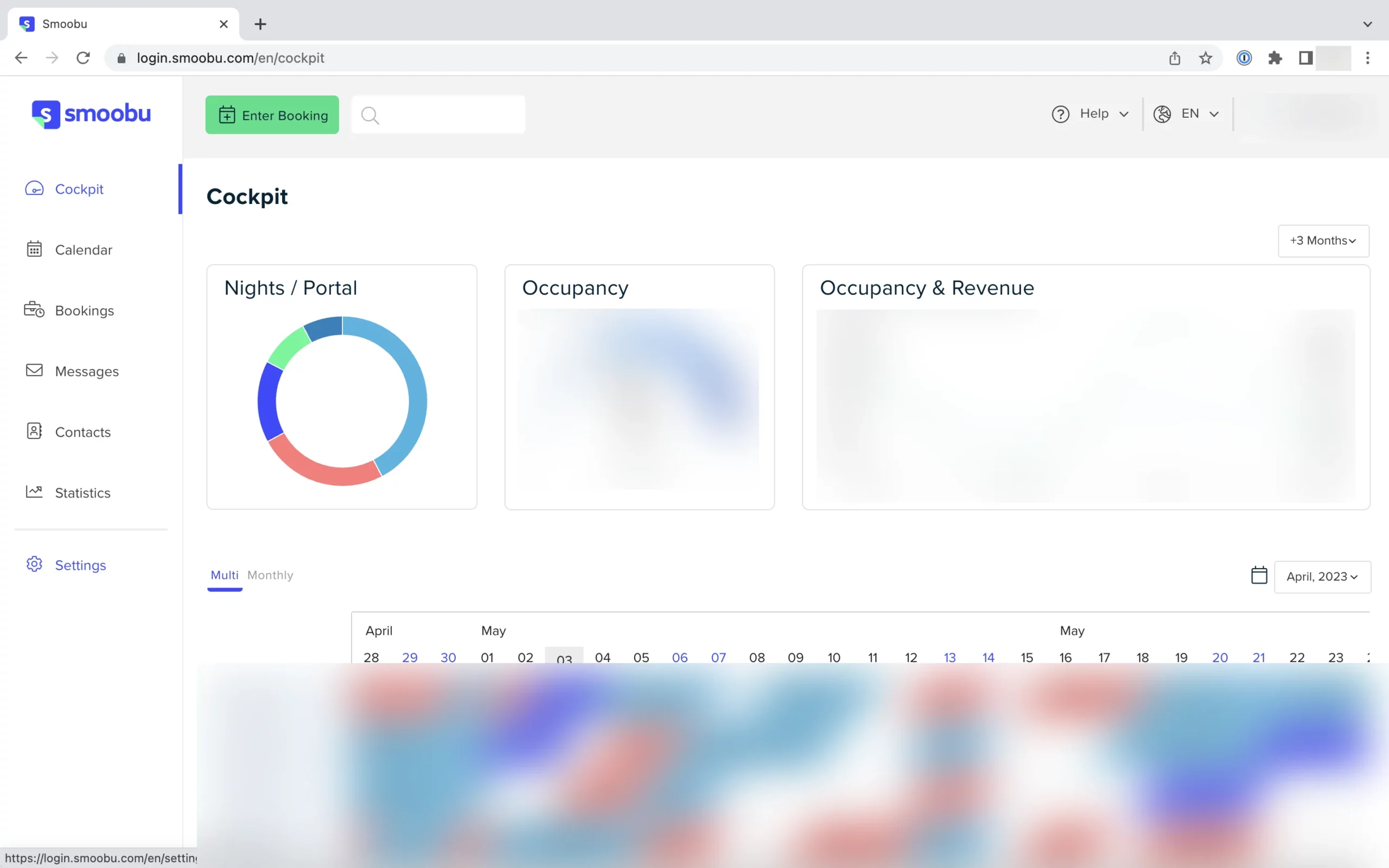
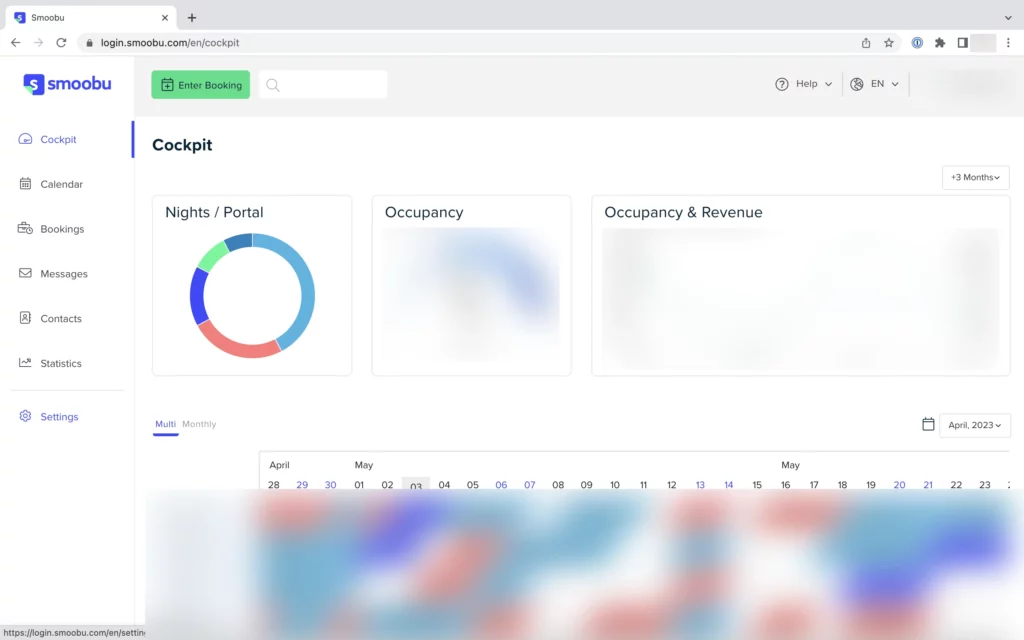
Log in to your Smoobu Cockpit
You need to navigate to the smoobu website and log into you Smoobu Cockpit / Dashboard.

From the menu on the left hand side choose Settings and click
On the left side you will see the settings icon. Click on it.

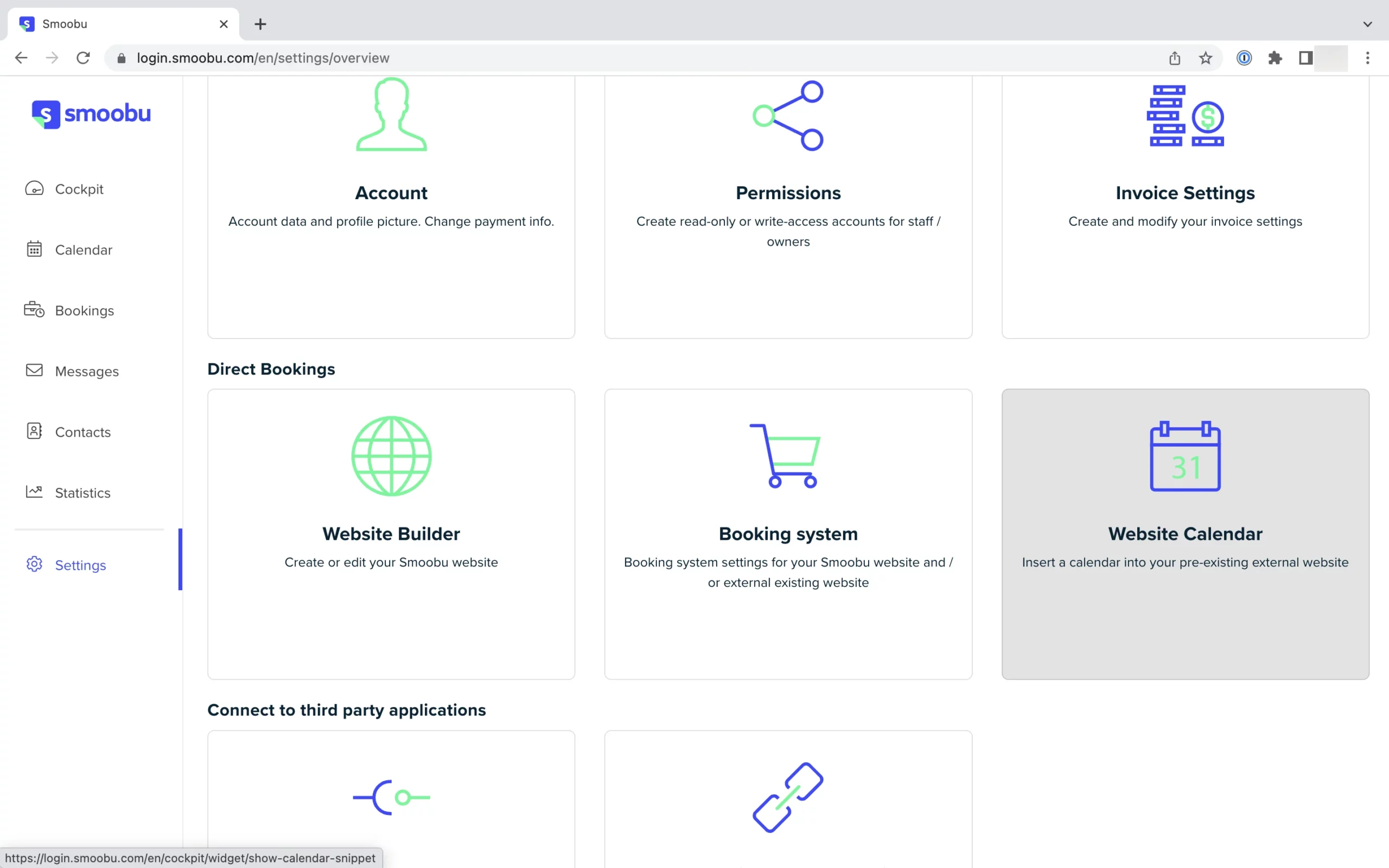
Scroll down to the Website Calendar tile and click
Select the Website Calendar tile. Here you will find the HTML templates (iFrames) to implement your availability calendar in your content management system (WordPress, TYPO3, Contao) or your website builder (Jimdo, Wix, Squarespace, Weebly, 1&1 Ionos Website Builder, etc.).

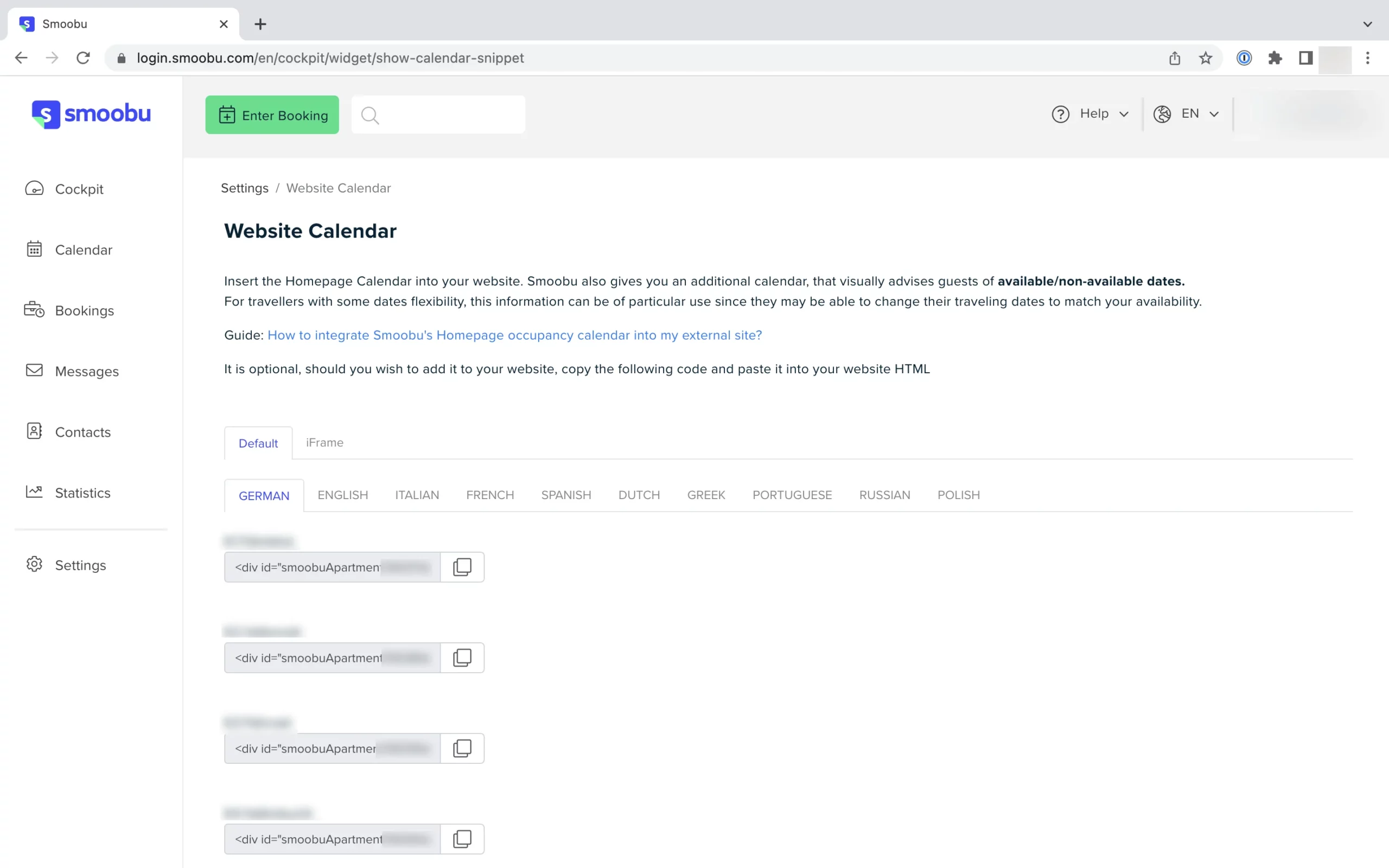
Here you will see a list of all your properties. Choose the language, scroll down to the property you are interested in
If you are only marketing one property with Smoobu, you will only see one row here. As we have used a multi-property example here, you see more than one property.
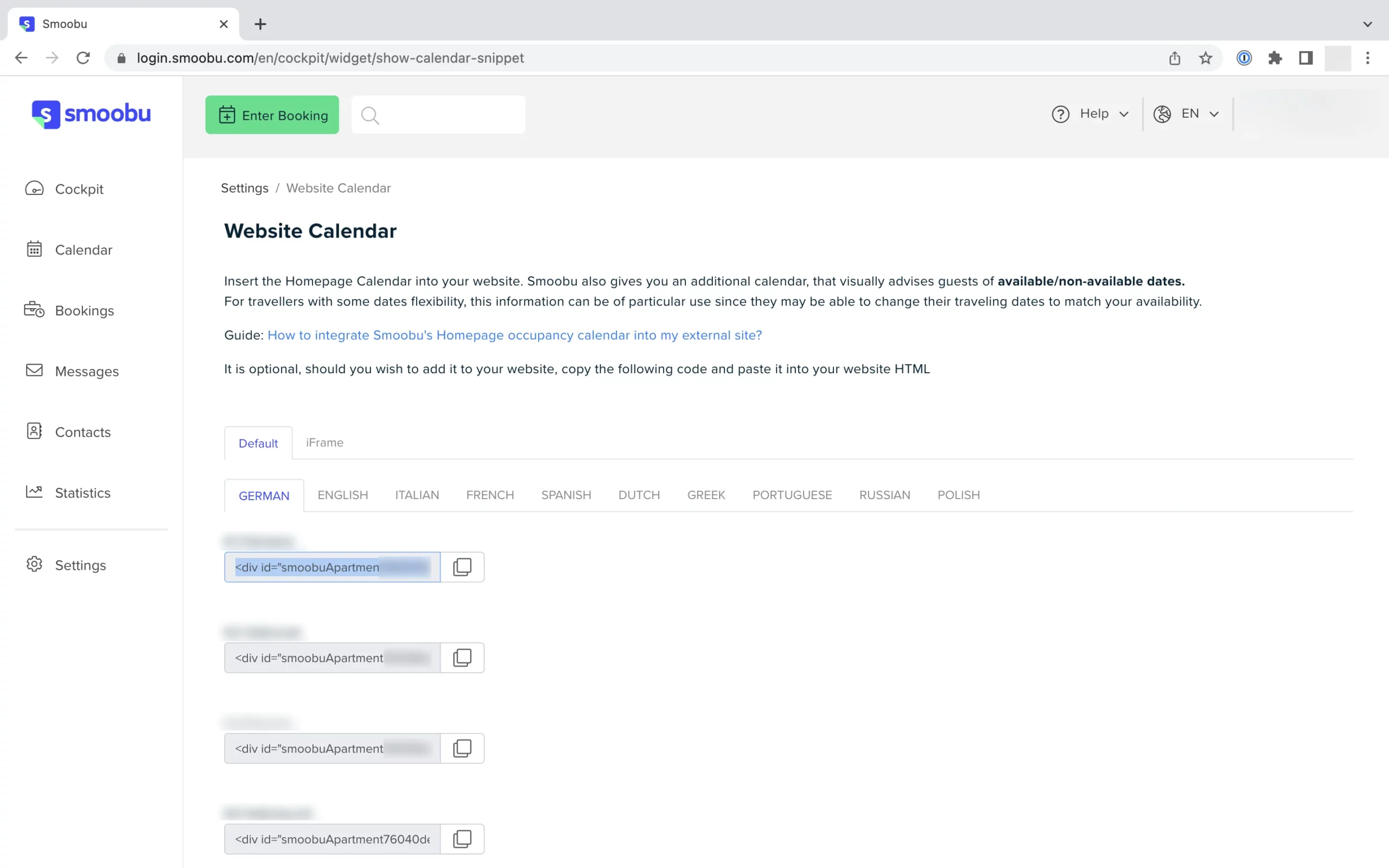
Copy the code below the property name and paste it on your WordPress website

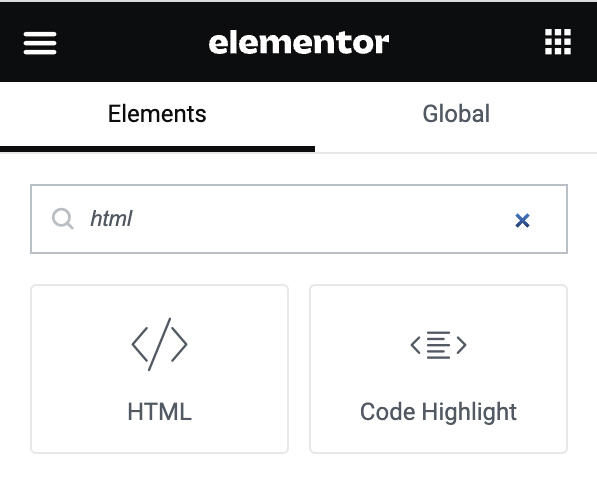
As this is a snippet of HTML code, please make sure you insert it into your website as HTML code – e.g. in Elementor use the “HTML widget”. If you use DIVI (Elegant Themes), use the “code widget”.


Done! Congratulations 🥳

5+ examples of websites with build-in smoobu booking calendars
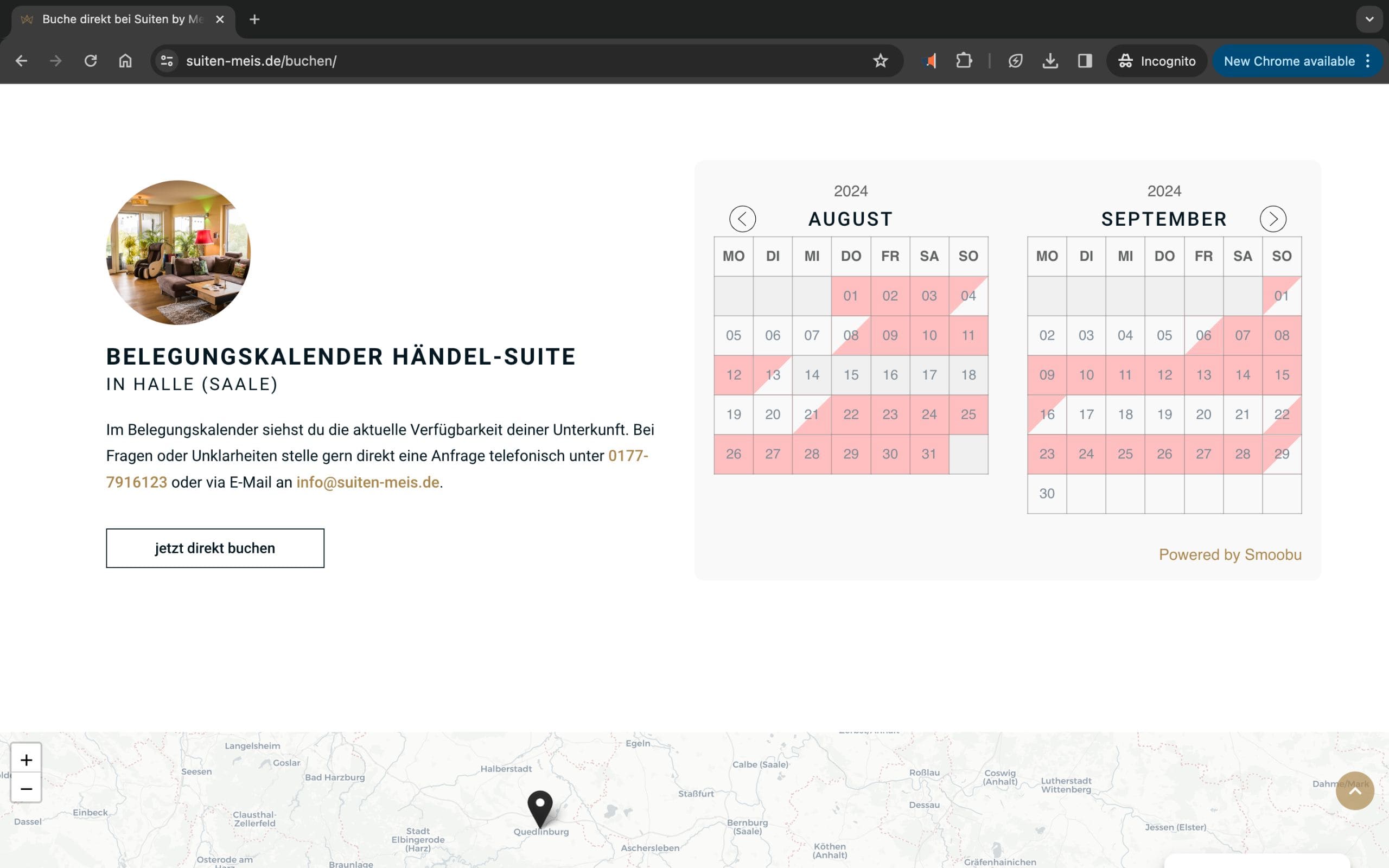
1. Suites By Meis | Quedlinburg & Halle (Saale), Germany 🇩🇪

- WordPress with Elementor
- via smoobu
- 2x Holiday Flat
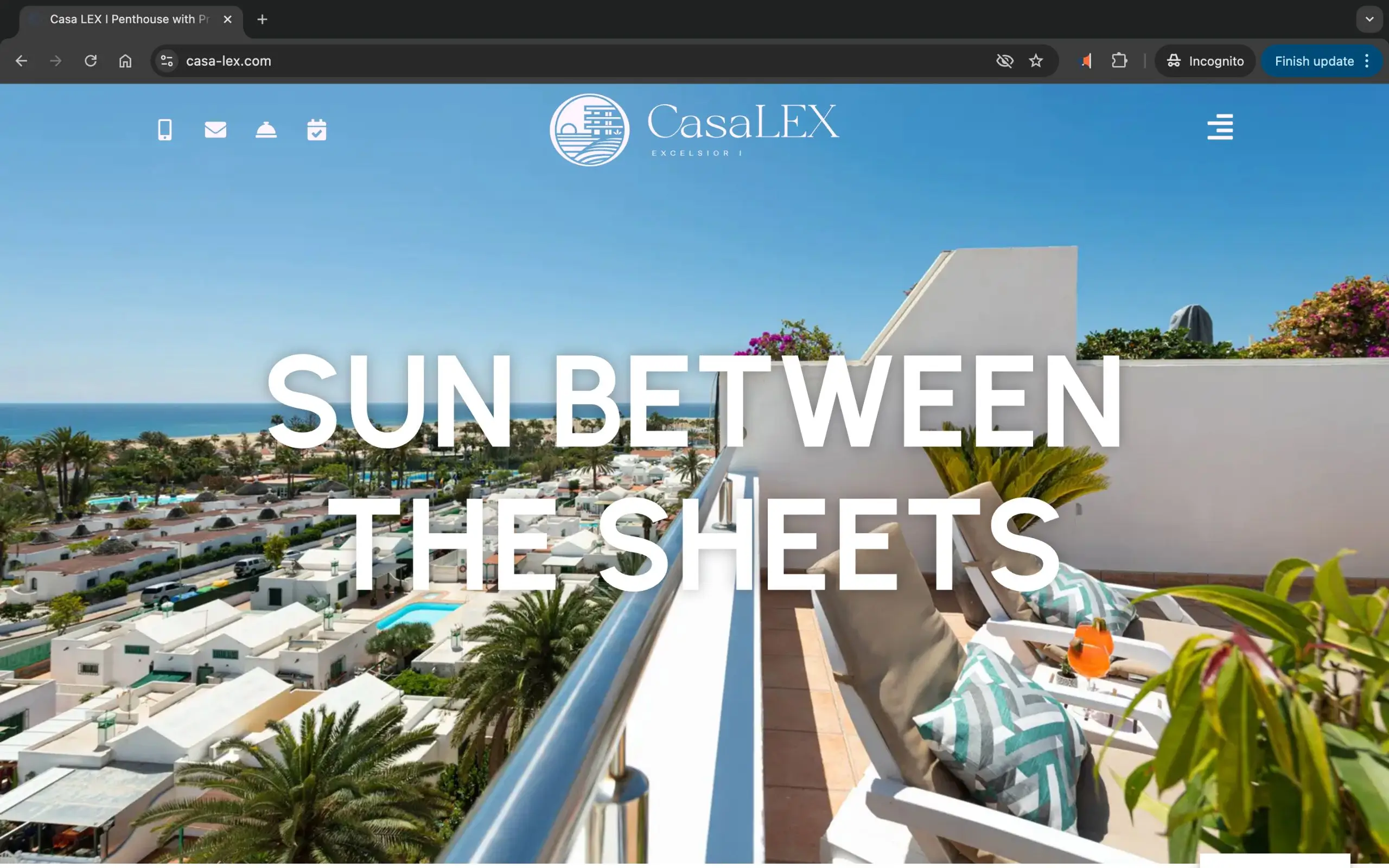
2. Casa Lex Penthouse | Gran Canaria, Spain 🇪🇸

- WordPress with Elementor Builder
- via smoobu
- 1x Penthouse
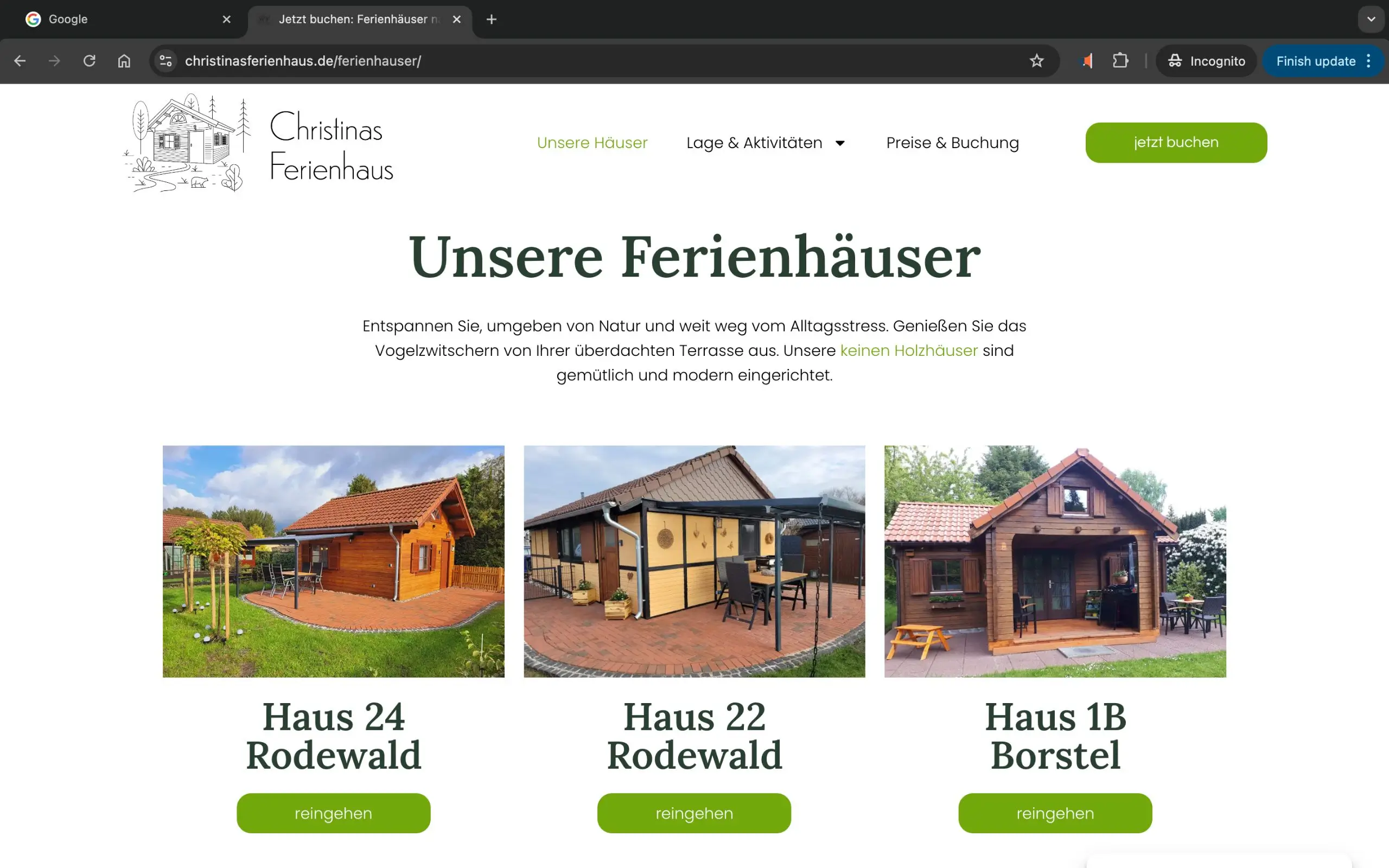
3. Christinas Holiday Homes | Borstel & Rodewald, Germany 🇩🇪

- WordPress with Elementor Builder
- via smoobu
- 3x Holiday Homes
4. Villa La Genestière | Seillans, France 🇫🇷

- WordPress with Elementor Builder
- via smoobu
- 1x Hoilday Villa
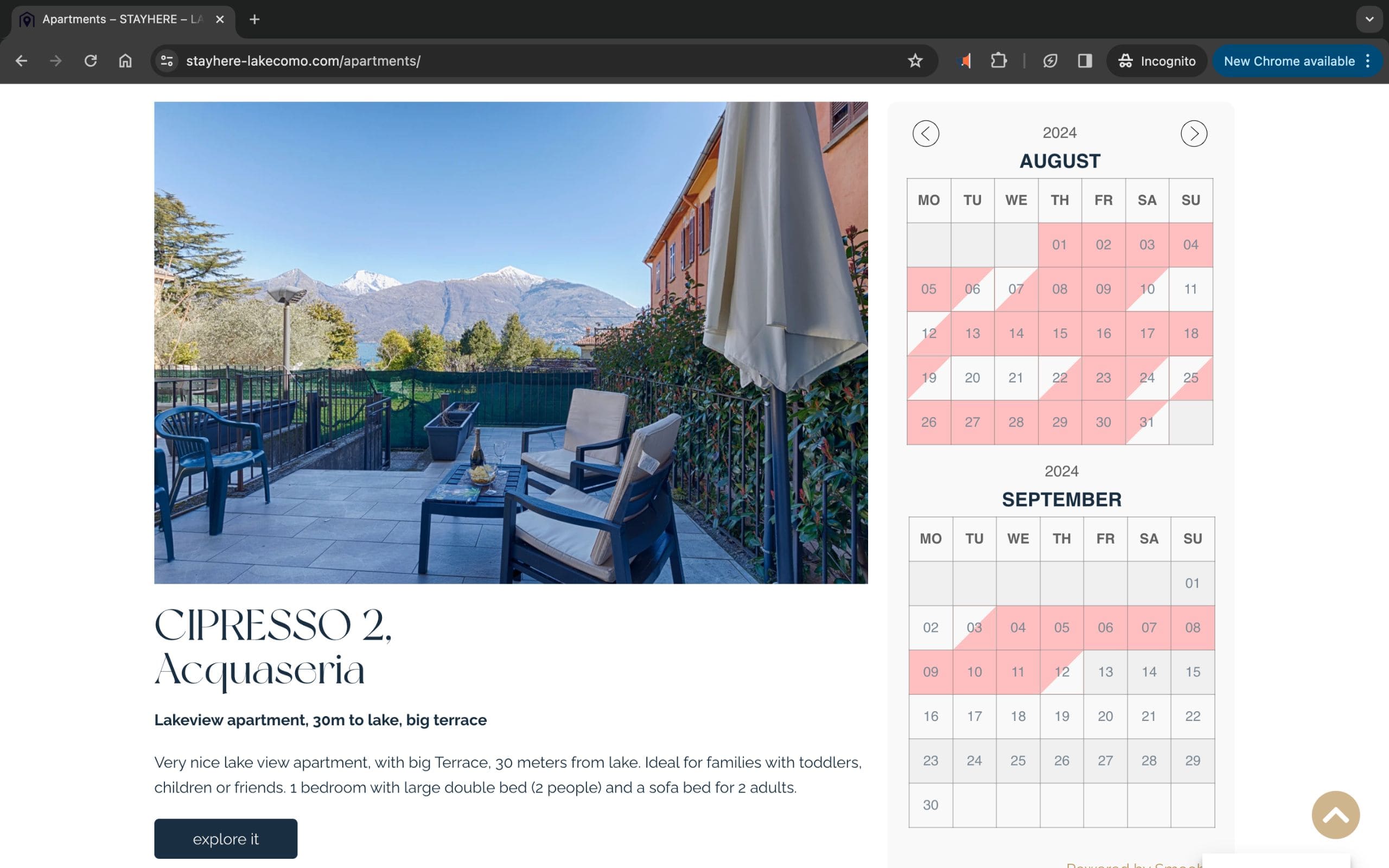
5. StayHere Lake Como | Italy 🇮🇹

- WordPress with Elementor Builder
- via smoobu
- 3x Holiday Apartments
Hast du noch Fragen?