Smoobu-Kalender in WordPress einbinden | Tutorial mit Beispielen

In dieser Schritt-für-Schritt-Anleitung zeigen wir dir, wie du deinen Smoobu-Verfügbarkeitskalender in deine WordPress FEWO Website integrierst.
Am Ende hast du einen benutzerfreundlichen Kalender, der deinen Gästen ein reibungsloses Buchungserlebnis bietet und dir wertvolle Zeit spart.
Als Vermieter von Ferienwohnungen, Ferienhäusern & Apartments kann es sehr zeitaufwändig sein, Buchungen zu verwalten und den Verfügbarkeitskalender auf dem neuesten Stand zu halten.
Dafür gibt es ja ALL-IN-One Systeme wie eviivo, smoobu und Lodgify. Das sind sind FEWO-Verwaltung Softwares mit einem integriertem Channel Manager.
Heute schauen wir uns Smoobu genauer an und zeigen dir, wie du als Smoobu-Kunde deinen Belegungskalender (Verfügbarkeitskalender) in deine FEWO-Website einbinden kannst.
Bei Smoobu handelt sich im Grunde um SaaS (Software as a Service) – eine umfassende Plattform für die Verwaltung von Ferienunterkünften – und es bietet eine nahtlose Integration mit WordPress an, damit du die Verfügbarkeit deiner Immobilie potenziellen Gästen online präsentieren kannst und nicht manuell pflegen musst.
So viel zur Einleitung. Dann wollen wir mal loslegen, oder? 😊
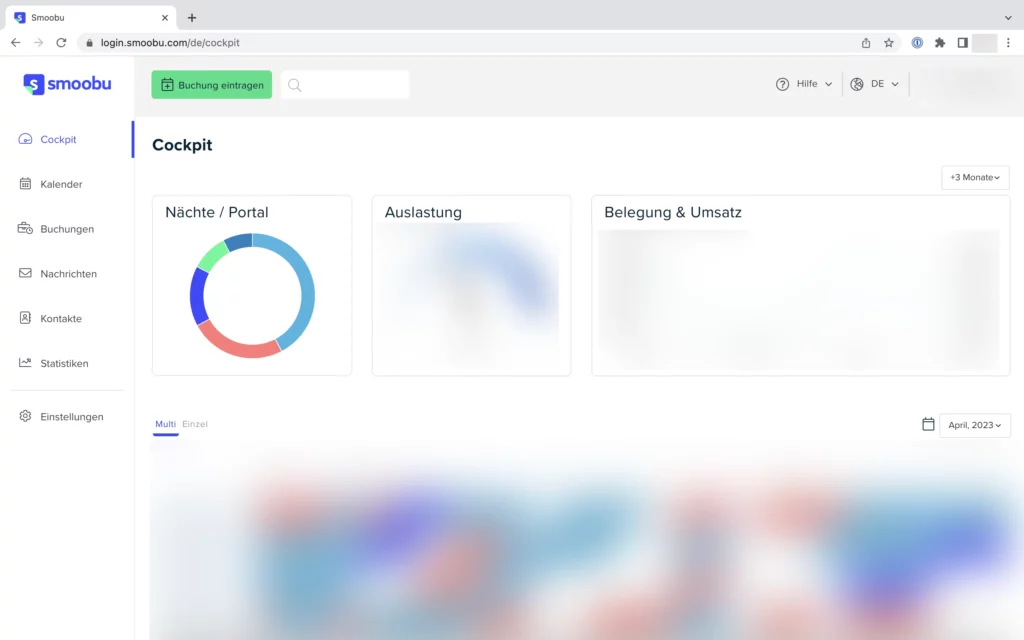
Logge dich in dein Smoobu Cockpit ein
Du findest das Smoobu Dashboard / Cockpit hier: ➡️ www.login.smoobu.com/de

Wähle im Menü auf der linken Seite Einstellungen aus
In der linken Menüleiste befindet sich der Reiter “Einstellungen“.

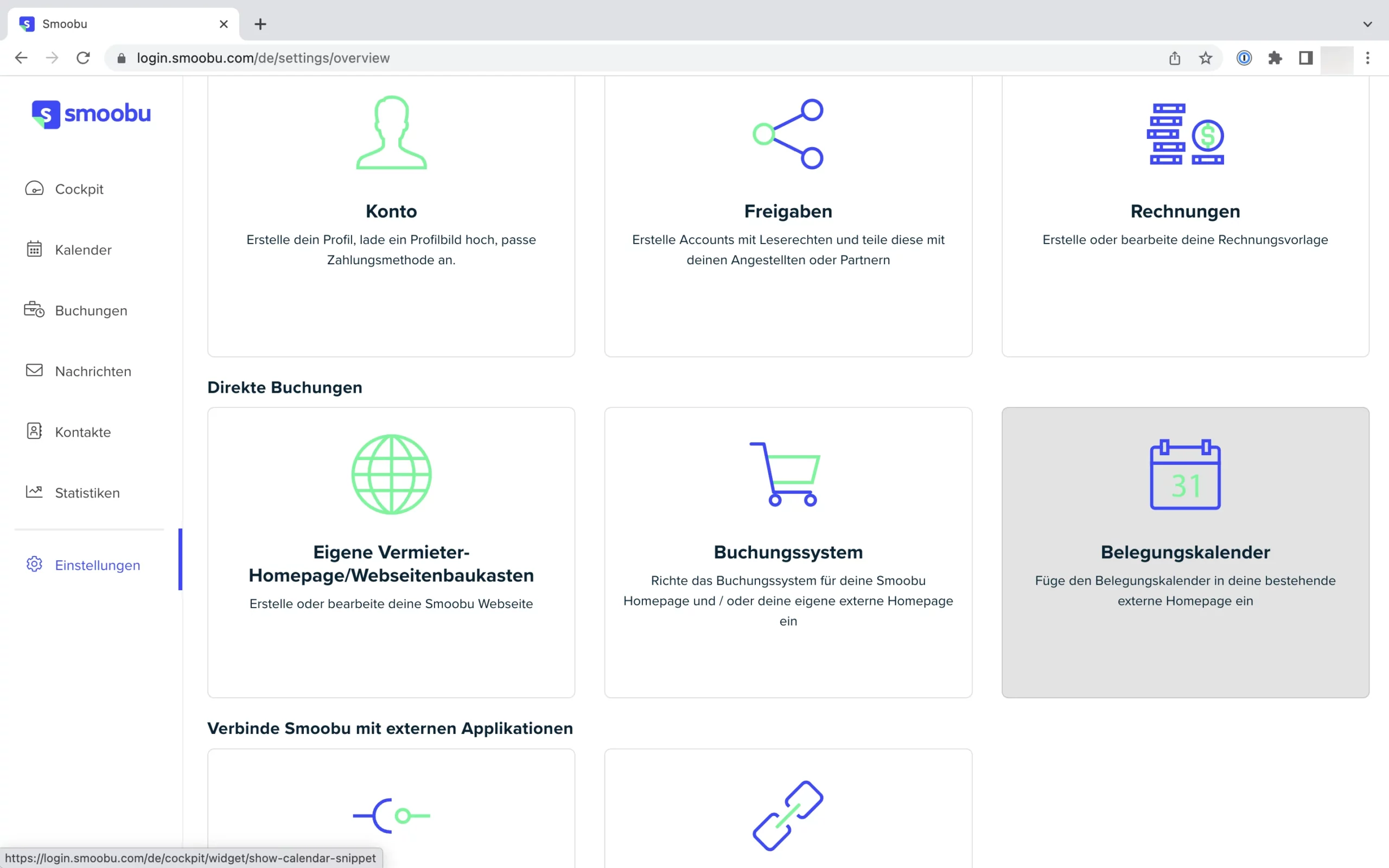
Scrolle nach unten zur Kachel Belegungskalender und klicke darauf
Hier findest du die HTML-Code-Vorlagen für die Einbindung in dein Content Management System (WordPress, Webflow, Contao, TYPO3 etc.) oder dein Website Baukastensystem (Squarespace, Wix, Weebly, 1&1 IONOS Website, ) eine WordPress-Einbindung.

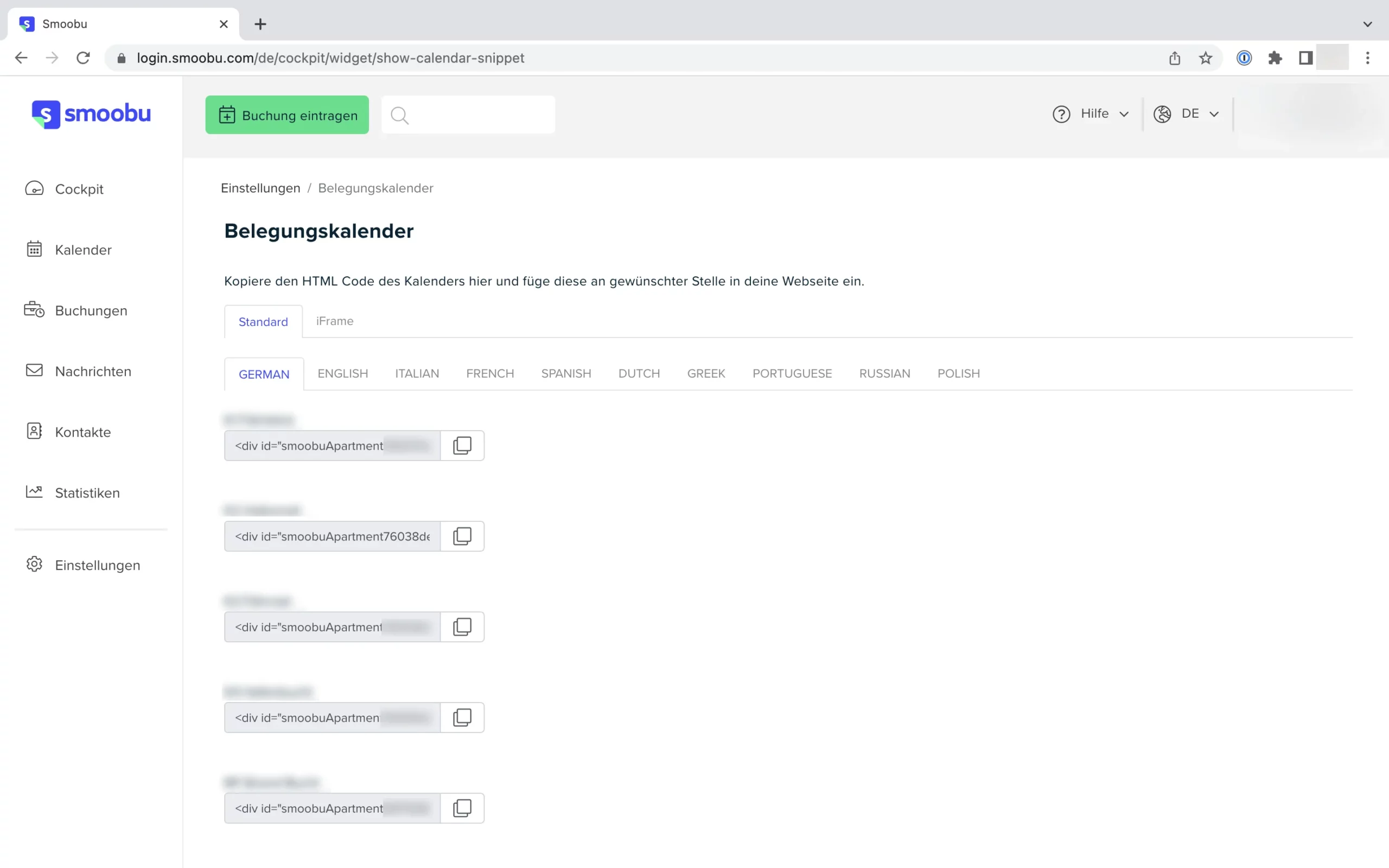
Hier siehst du eine Liste mit all deinen Unterkünften. Wähle die gewünschte Sprache aus und scrolle zu der Unterkunft (Ferienwohnung, Zimmer, Apartment etc.), die dich interessiert.
Wenn du nur ein Objekt über Smoobu vermarktest, siehst du hier nur eine Zeile. Da wir ein Beispiel mit mehreren Objekten verwendet haben, siehst du hier verschiedene Objekte (= verschiedene Ferienwohnungen bzw. Einheiten).

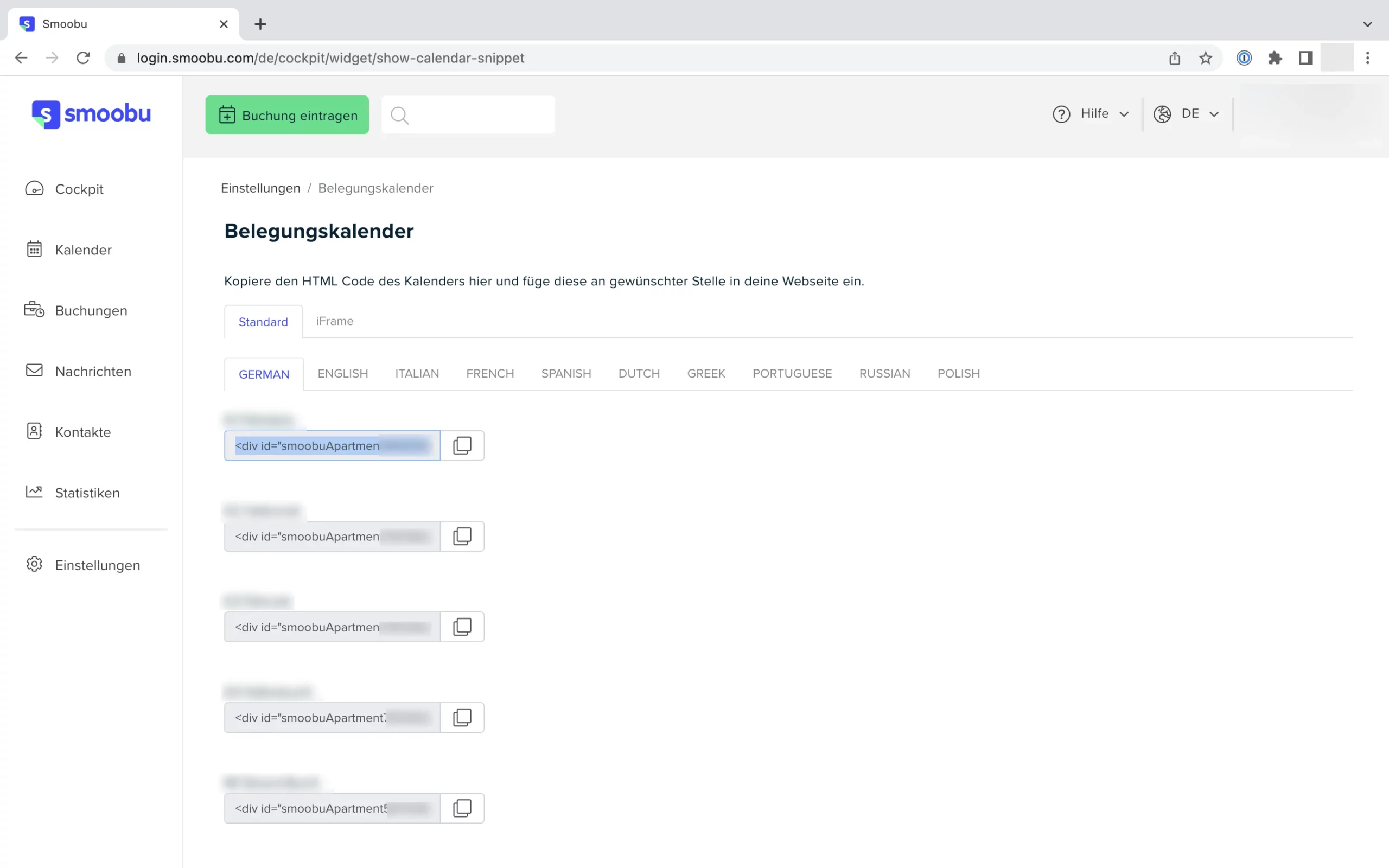
Kopiere den Code unter dem Namen des Objekts und füge ihn auf deiner Website ein
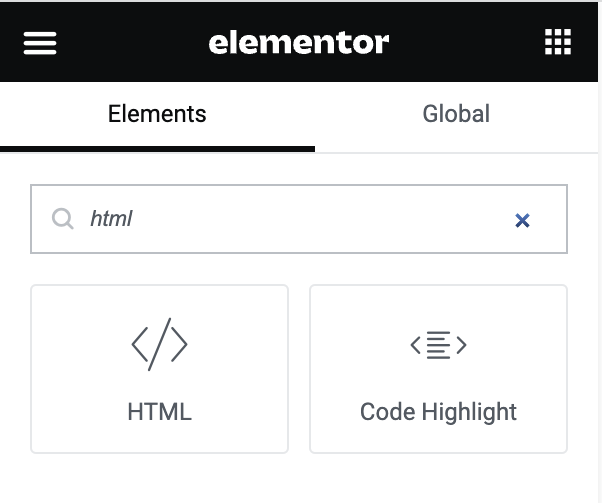
Da es sich um HTML-Code handelt, musst du ihn als solchen in deine Website einfügen. Verwende zum Beispiel das HTML-Widget in Elementor oder das Code-Widget bei DIVI (Elegant Themes).


Prima! Du hast es geschafft. 🥳

4+ FEWO-Webseiten mit eingebautem Smoobu-Verfügbarkeitskalender aus Europa 🇪🇺 🌍 🏡
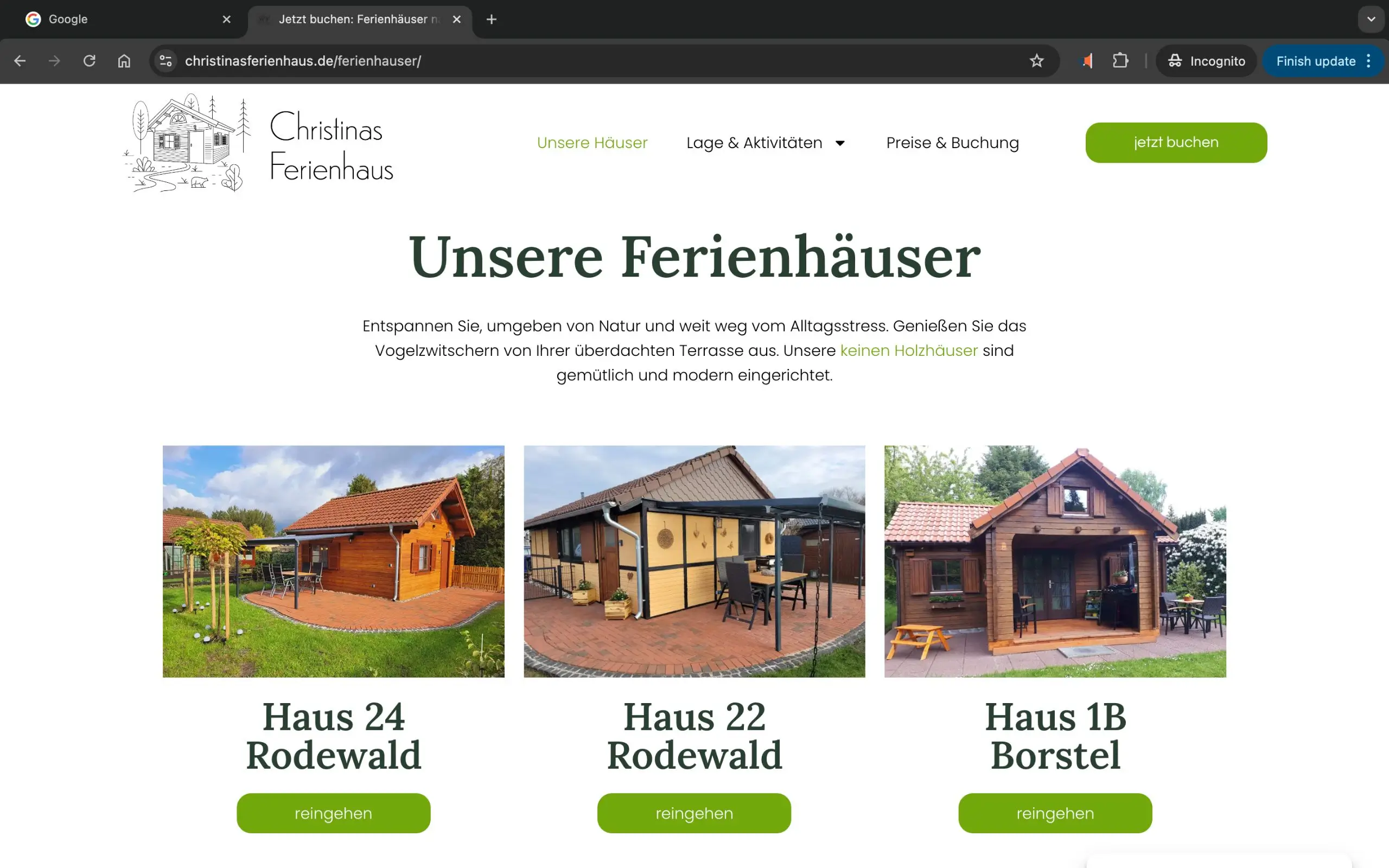
1. Christinas Ferienhäuser | Borstel & Rodewald (Niedersachsen) 🇩🇪

- WordPress mit Elementor
- via Smoobu
- 3x Ferienhaus im Tiny House Stil
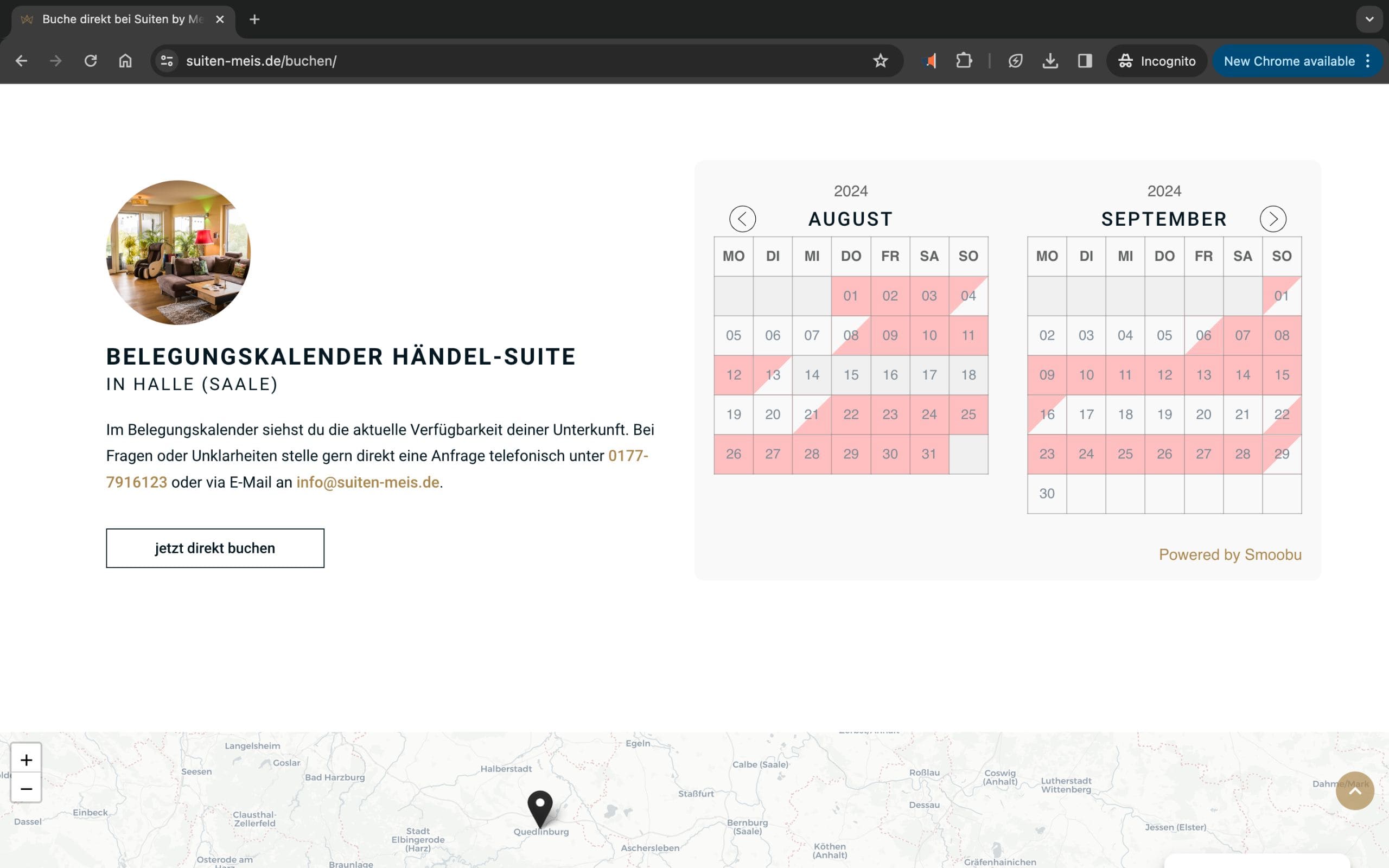
2. Suiten By Meis | Quedlinburg & Halle (Saale) 🇩🇪

- WordPress mit Elementor
- via Smoobu
- 2x Ferienwohnung
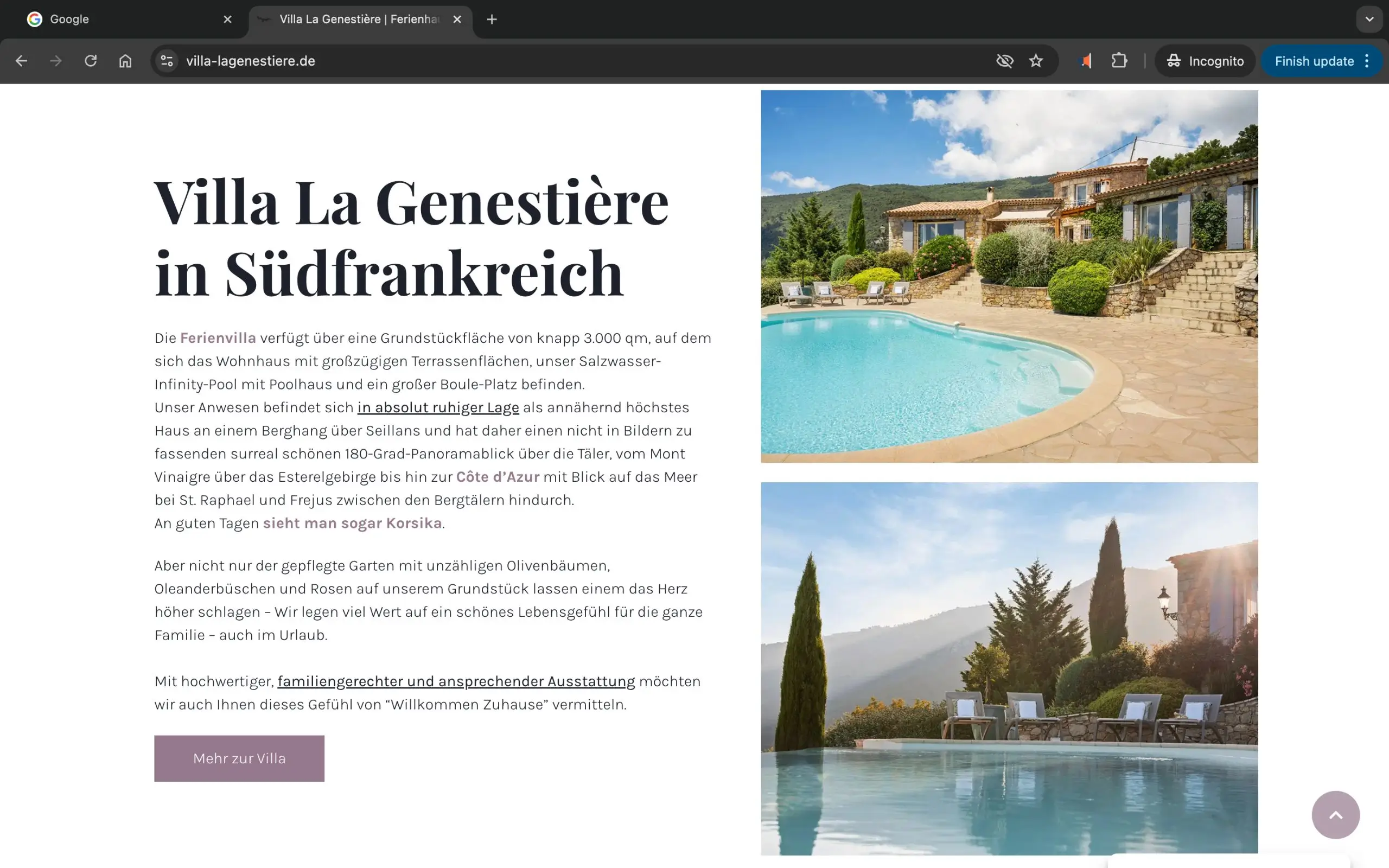
3. Villa La Genestière | Seillans, Südfrankreich 🇫🇷

- WordPress mit Elementor
- via Smoobu
- 1x Ferienvilla
4. Casa Lex Penthouse | Gran Canaria, Spanien 🇪🇸

- WordPress mit Elementor
- via Smoobu
- 1x Penthouse
Über den Autor:
Jacek Poplawski ist ein ehemaliger Booking.com Account Manager und Gründer von Fewolino. Jacek ist auf Online-Marketing, Business Development und SEO spezialisiert.
Seit 2019 helfen Agnes & Jacek FEWO-Vermietern, online mehr Sichtbarkeit zu erzielen, eine starke Marke aufzubauen und sich unabhängiger von großen Buchungsportalen zu positionieren.
Hast du noch Fragen?