So integrierst du eine Smoobu-Buchungsstrecke in deine WordPress-Website | Anleitung
So integrierst du eine Smoobu-Buchungs-strecke in deine WordPress-Website | Anleitung

In dieser Schritt-für-Schritt-Anleitung zeigen wir dir, wie du deine Smoobu-Buchungsstrecke in deine WordPress FEWO Website integrierst.
Am Ende hast du eine benutzerfreundlichen Webpräsenz, die deinen Gästen ein reibungsloses Buchungserlebnis bietet und dir wertvolle Zeit spart.
Als Vermieter von Ferienunterkünften kann es sehr zeitaufwändig sein, Buchnungsanfragen zu verwalten und den Verfügbarkeitskalender auf dem neuesten Stand zu halten.
Smoobu hat eine ziemlich geniale Lösung für dieses Problem geschaffen. Es handelt sich im Grunde um SaaS (Software as a Service) – eine umfassende Plattform für die Verwaltung von Ferienunterkünften – und bietet eine nahtlose Integration mit WordPress, damit du die Verfügbarkeit deiner Immobilie potenziellen Gästen online präsentieren kannst.
So viel zur Einleitung. Dann wollen wir mal loslegen, oder?
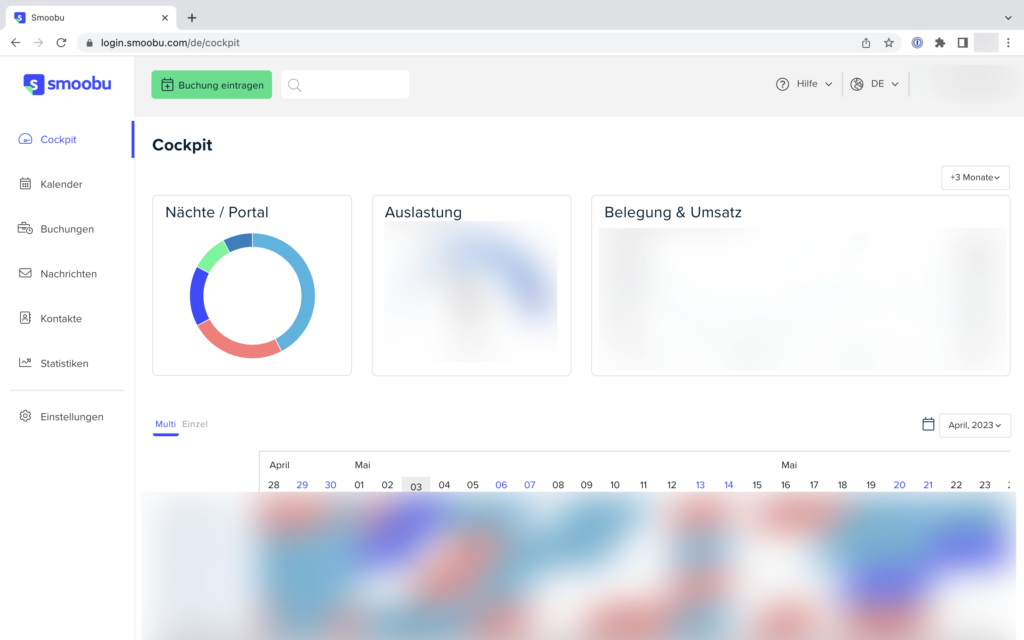
Logge dich in dein Smoobu Cockpit ein
Du findest das Smoobu Dashboard / Cockpit hier: ➡️ www.login.smoobu.com/de

Wähle im Menü auf der linken Seite Einstellungen aus
In der linken Menüleiste befindet sich der Reiter “Einstellungen“.

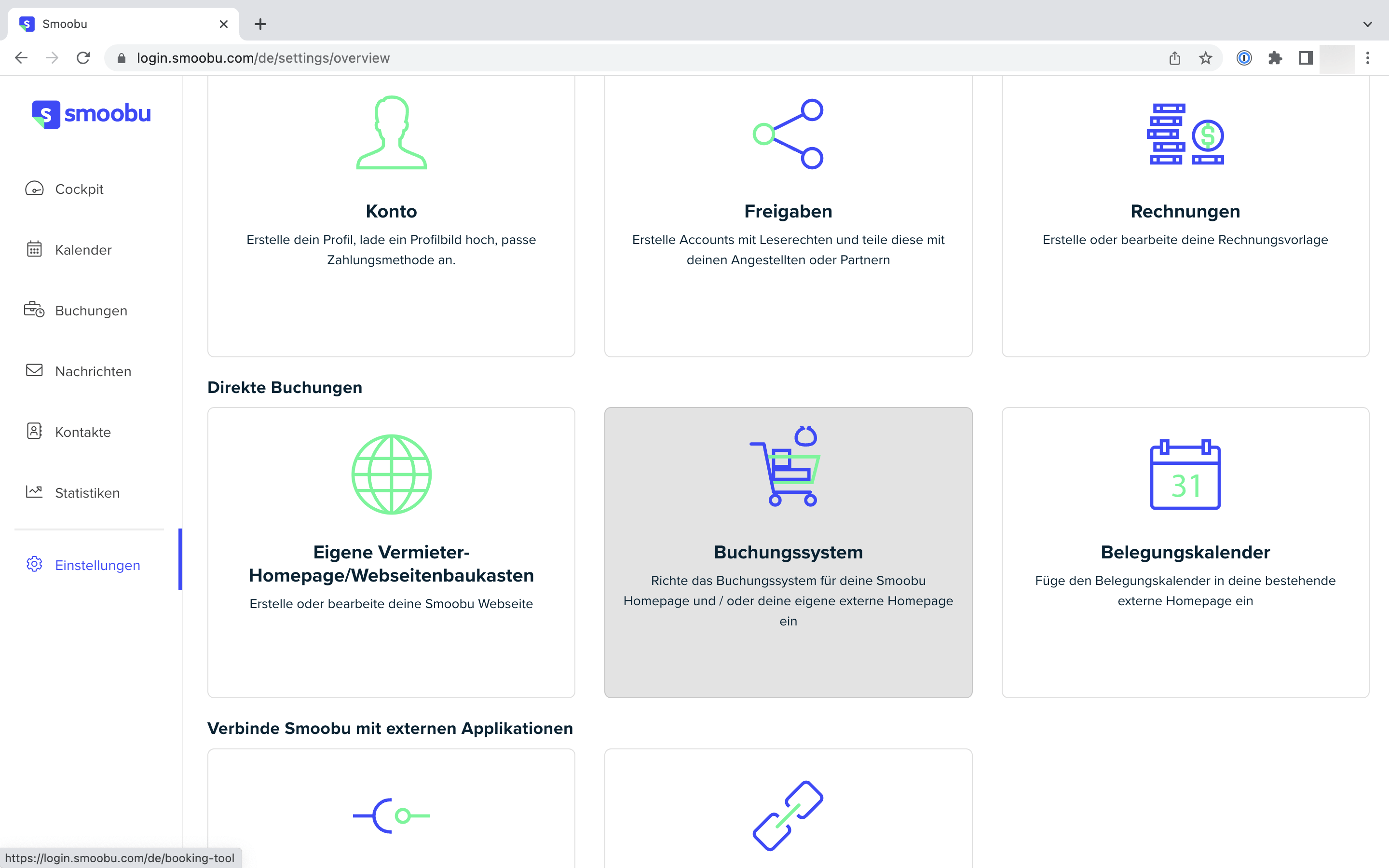
Scrolle nach unten zur Kachel Buchungssystem und klicke darauf
Hier findest du die HTML-Code-Vorlagen für die Einbindung in dein Content Management System (WordPress, Webflow, Contao, TYPO3 etc.) oder dein Website Baukastensystem (Squarespace, Wix, Weebly, 1&1 IONOS Website, ) eine WordPress-Einbindung.

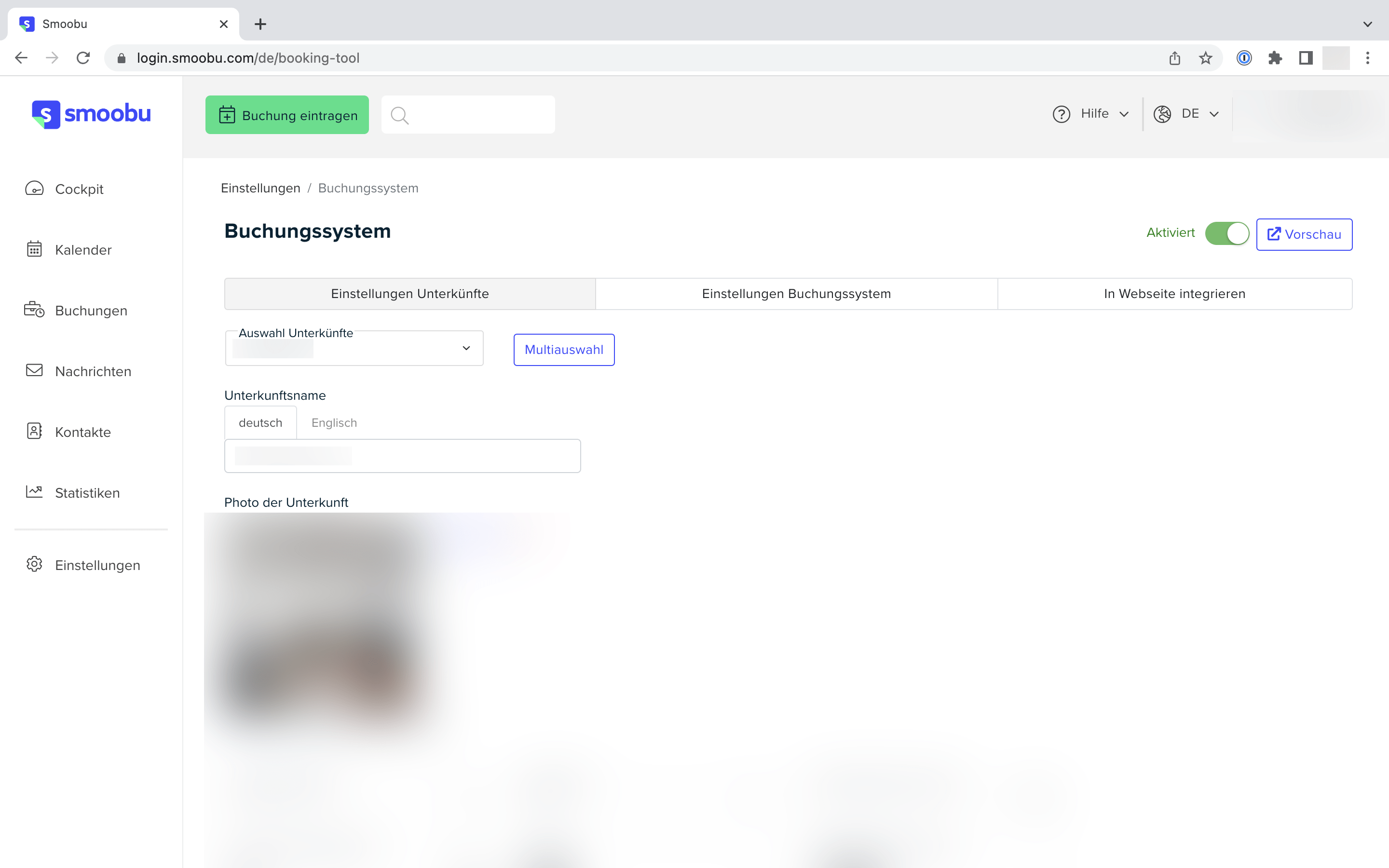
Klicke oben auf die Registerkarte In Website einbetten
Wenn du nur ein Objekt über Smoobu vermarktest, siehst du hier nur eine Zeile. Da wir ein Beispiel mit mehreren Objekten verwendet haben, siehst du hier verschiedene Objekte (= verschiedene Ferienwohnungen bzw. Einheiten).

Unter dem Reiter In Website einbetten stehen dir zwei Optionen zur Verfügung:
a) Alle deine Unterkünfte – Dies ermöglicht es Benutzern, ihre gewünschten Daten und die Anzahl der Gäste einzugeben und nach Verfügbarkeiten in all deinen Unterkünften zu suchen.
b) Eines deiner Objekte auswählen – Dies ermöglicht dir, ein Buchungsformular nur für das ausgewählte Objekt auf der Seite einzufügen (nützlich für eine separate Unterseite für jedes Objekt).

Klicke auf das Kopiersymbol neben dem Codeschnipsel, um den Code zu kopieren
Da es sich um HTML-Code handelt, musst du ihn als solchen in deine Website einfügen. Du kannst beispielsweise das HTML-Widget in Elementor verwenden. Wenn du DIVI (Elegant Themes) nutzt, wähle das Code Widget aus.

Füge den HTML Code an der gewünschten Stelle in deine Website ein.

Prima! Du hast es geschafft. 🥳

2 Beispielseiten mit eingebautem Smoobu-Verfügbarkeitskalender
Beispiel 1: WordPress Website mit integriertem Smoobu-Kalender

Moba Travel
Website: www.moba-travel.com
Property type: mehere Ferienwohnungen (12 Unterkünfte)
Lage: Travemünde und Priwall (Lübecker Bucht)
CMS: WordPress
Beispiel 2: IONOS Website mit dem Smoobu Belegungskalender

Das Abendrote Haus
Website: www.abendroteshaus.de
Unterkunftsart: Gruppenhaus für 10, 20 und 30 Personen
Lage: Norddeutschland / an der Ostsee
CMS: 1&1 IONOS Website Baukastensystem (DUDA CMS)
Hast du noch Fragen?